
I recently made the difficult decision of starting to charge for support. I was inspired by the SchoolPresser site, which uses Gravity Forms and Stripe to create their support form. The end goal of this tutorial is to show you how Gravity Forms and Stripe can work together to create a form that charges for your services up-front.
The end result should resemble my support form and the one on SchoolPressers‘.
Setting up Stripe With Gravity Forms
If you don’t already have a Stripe account, you will need one for this tutorial. I will not go over setting up your Stripe account. That requires an EIN, bank account information, and other business details such as your business address, location, etc.
To set up Stripe with Gravity Forms, you need to have the Stripe Add-on for Gravity Forms, which requires an Elite License.
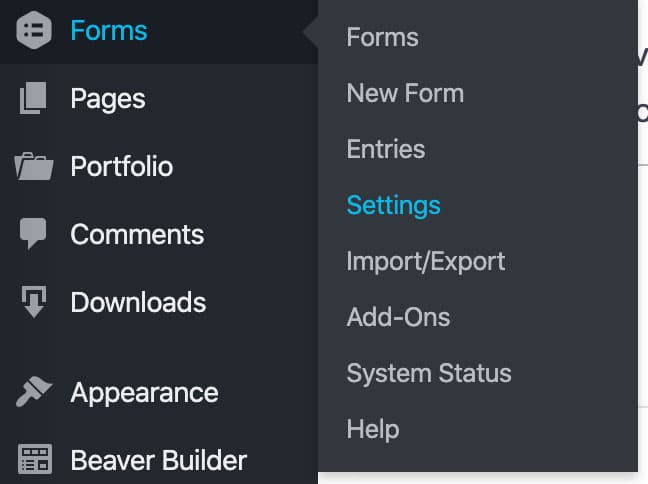
With Gravity Forms activated, as well as the Stripe add-on activated, you should be able to go to Forms->Settings and see a Stripe option.

Setting up Stripe requires a bit of setup. For example, your site needs to have SSL enabled. You also need to set up Gravity Forms webhooks and connect to your Stripe account using Gravity Forms.
Here is what my screen looks like with Stripe set up properly.

Setting up the Gravity Form
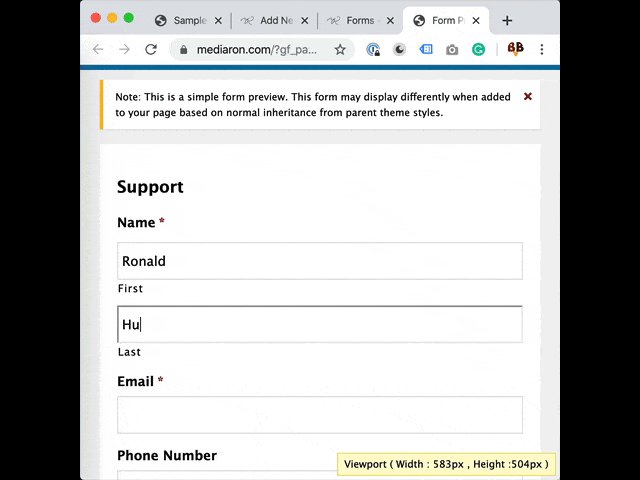
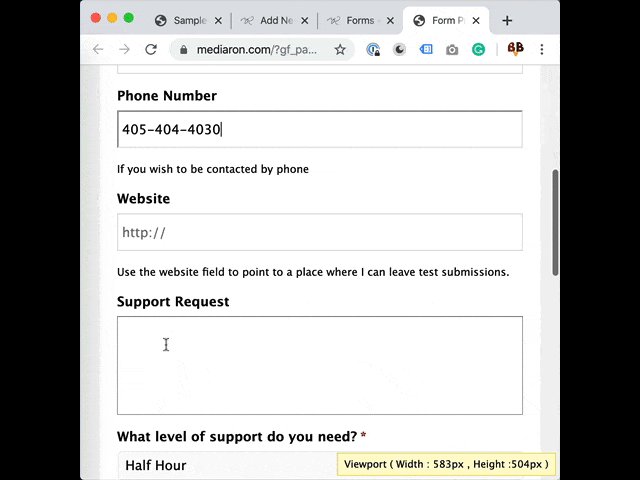
Create a new form. Ask for general information such as first name, last name, e-mail address, website address, and a message box (why the user needs support).
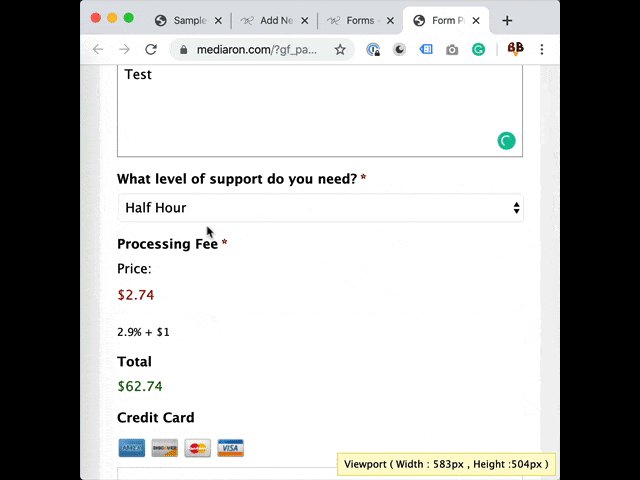
Next, let’s set up a Product field. I made mine a dropdown. My hourly rate usually starts at around $80 an hour, so I chose $60 for a half-hour, $80 for an hour, and then lowered my hourly rate bit-by-bit the more hours someone chooses. You can see my product field below.

It’s important to fill out the “value” portion as straight integers (no $ sign) in order to do some calculations, which I’ll get to in a minute.
I made the field required, then placed another product field that adds a processing fee to the support request hours. Stripe and PayPal both take their cut, and I decided to add the processing fee to the total price so I can take the hit and then take a percentage off for business taxes.
Here’s my product field below. I set it up as a calculation field and used a merge tag from my first product field to calculate a percentage of the price that the user decides on.

In the above screenshot, I disable the quantity field, set the product up as a calculation, and use a merge tag (value) and multiply it by the typical processing fee. Validate the formula to check, mark as required, then you’re done.
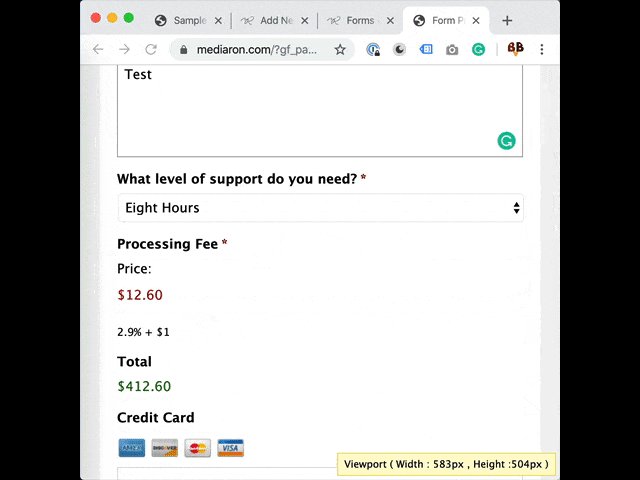
Up next is to add a total and credit card field to your form.

Preview your form and make sure your dropdown and processing fee all add-up correctly.

Once you’re satisfied, it’s time to add a Stripe feed to your form. I won’t go over that here as there is detailed documentation on how to set up a Stripe feed on the Gravity Forms documentation site.
Congratulations! You’re Done!
While I’ve had no takers since I have started charging for support, I have noticed more support requests being left on the WordPress.org Plugin Directory. I do my best there, but I am only one person with a finite amount of time. If a user requires immediate support, requires a Zoom call, or needs me to look at their account, I shuffle them to my support form.




Great article. I actually just recommended it to a client of mine that does therapy and needed a remote option. In her case we also integrated a plugin we created called GravityStripe. It is for subscriptions done with gravity forms and stripe. It makes it so subscribers can login and see their subscription info and they can cancel on their own.
Plus it shows admins all the active, failed, and canceled subscriptions right in wordpress.
check it out and pass it on if you like it – here’s the demo – https://gformsdemo.com/gravitystripe-demo/