Welcome to WP Plugin Info Card
Numerous Features
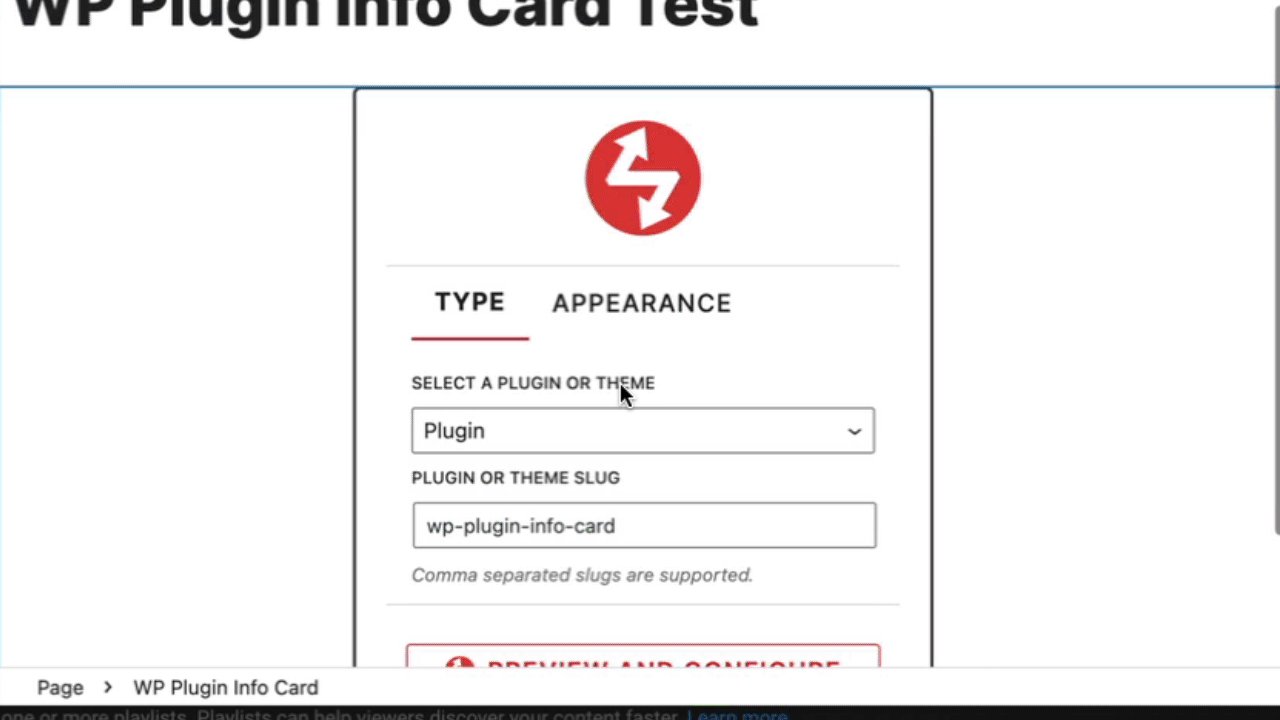
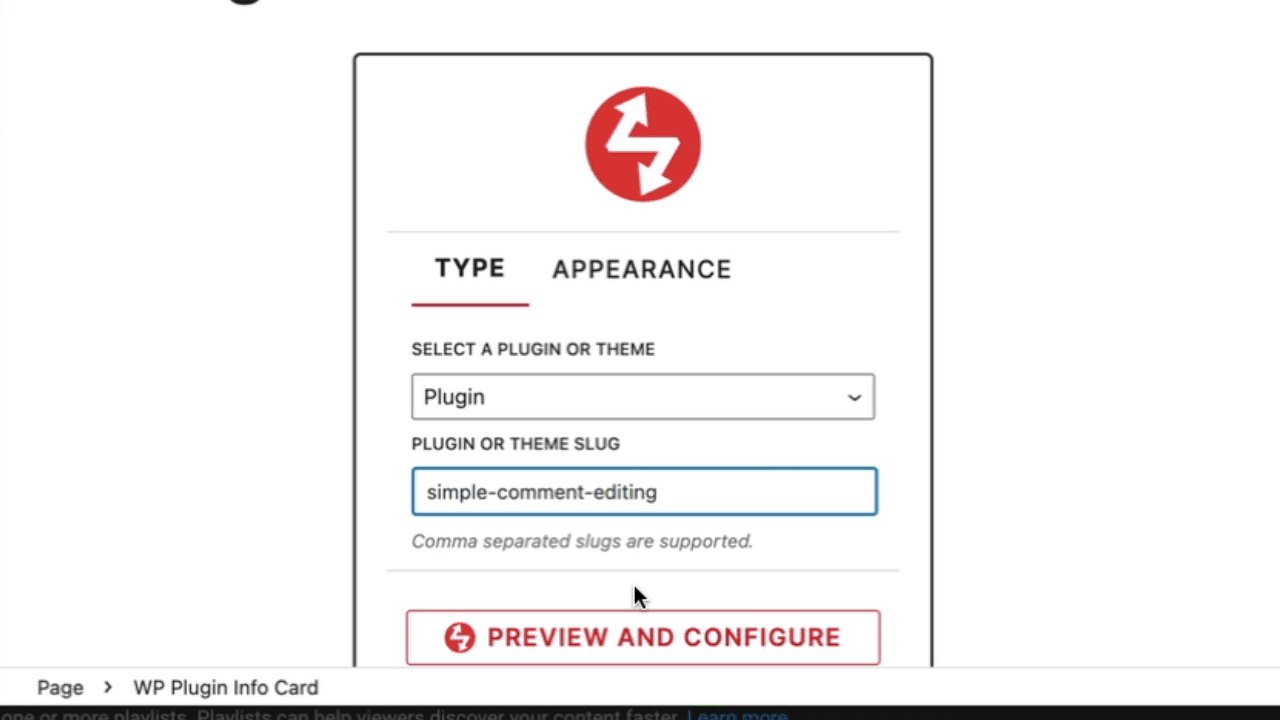
Insert Your Favorite WorrdPress.org Resource using Gutenberg or Shortcodes
Shortcode Parameters
Shortcode Examples
Shortcodes are useful if you are using a Page Builder or prefer not to use the blocks that come with WP Plugin Info Card.
[[wp-pic slug="wp-plugin-info-card"]]Code language: HTML, XML (xml)[[wp-pic type="theme" slug="zerif-lite" align="right" expiration="60" ajax="yes"]]Code language: HTML, XML (xml)[[wp-pic type="theme" slug="zerif-lite" align="right" expiration="60" ajax="yes"]]Code language: HTML, XML (xml)[[wp-pic slug="wordpress-seo" image="http//www.mywebsite/custom-image.jpg" align="right" margin="0 0 0 20px" clear="after" containerid="download-sexion" scheme="scheme1"]]Code language: HTML, XML (xml)[[wp-pic slug="simple-revisions-delete" layout="large" scheme="scheme1" align="right" margin="0 0 0 20px" containerid="download-sexion" ajax="yes"]]Code language: HTML, XML (xml)[[wp-pic slug="simple-revisions-delete,wp-plugin-info-card"]]Code language: HTML, XML (xml)[[wp-pic slug="wordpress-seo" custom="downloaded" expiration="60"]]Code language: HTML, XML (xml)Card Examples
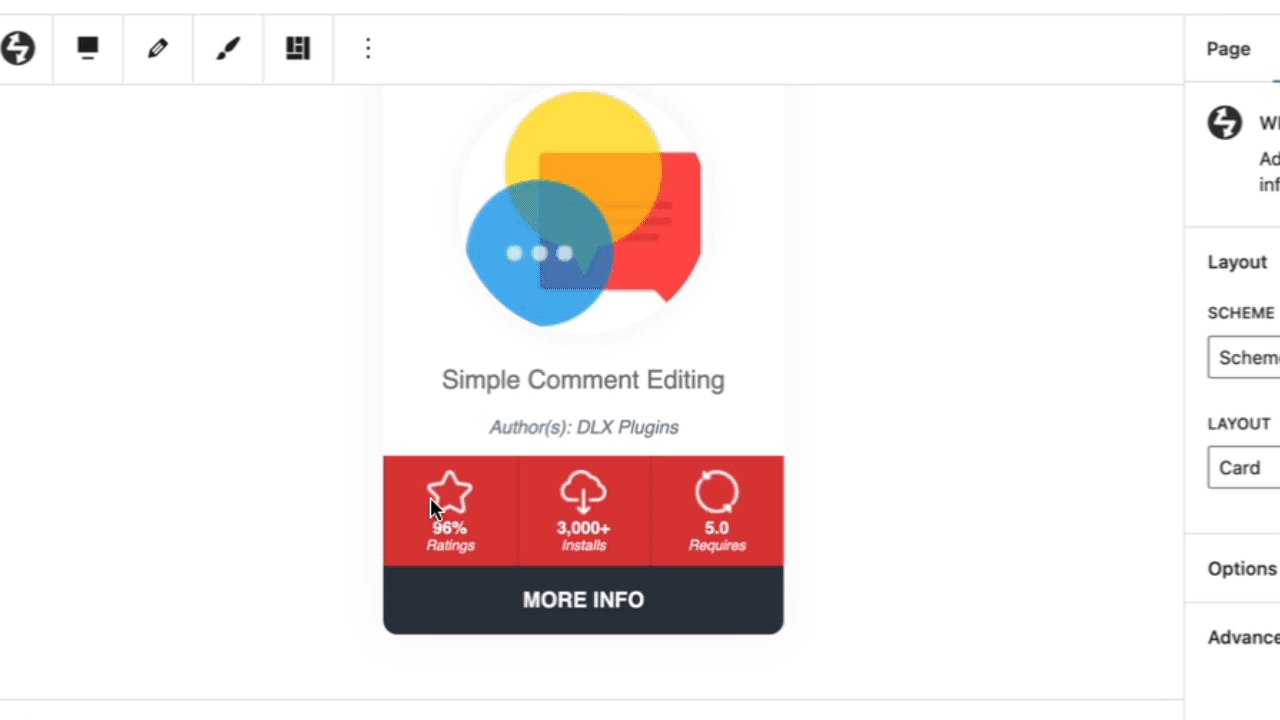
Single Card Mode
Four Columns Card Layout
Two Columns Flex Layout
Two Column Large Layout
Two Column WordPress Layout
Creating a Custom Layout
The video below demonstrates how to create a custom layout.










The WP Info Card plugin is a potentially good plugin, but there’s no useful information on how to use it.
There needs to be a detail video tutorial with clear examples of how to use the plugin, from beginning to end.
I see this website https://www.creditcardinsider.com/credit-cards/excellent-credit/, and I suspect they used the plugin to achieve this look. But there’s no example online on how to use it. The literature and 1.5-minute video don’t help at all.
That website does not use this plugin. They use something more custom. This plugin is simply for showing WordPress.org plugin/theme cards in your layout.
hi there
can i create membership cardike with name of subscriber?
Sorry, that’s not what this plugin does.
Any way to sort out ACTIVE vs INACTIVE plugins into two separate lists? Or be able to display them in different theme variants?
Not at the moment. How would you expect this to work?
Hello, I really like your WP plugin info card plugin. I am using and I have translated your plugin into Chinese. If you need it, please contact me! In the background you can see my email address!
I hide the following from it:
wppic-template-theme-large.php
wppic-template-theme.php
wppic-template-plugin-large.php
wppic-template-plugin.php
Added a “)” to
‘clear float before or after the card: before, after (default: empty’, ←
Can i create news card like this https://assets.inshorts.com/blog_assets/newBlogAssets/Screenshot_20160124-134332.png
if yes then tell me the procedure I need only 1. image 2. Title 3. paragraph about 50-70 words
Odd Question — Is it possible to modify this plugin to do “Playing Card” flips from front to back? I see page turn options everywhere, but the action you have captured with your plugin is essentially what I am trying to do with card fronts and card backs…
Thanks