
I’ve always been impressed by the late Alex Mills’ Syntax Highlighter Evolved WordPress plugin, but it hasn’t been regularly updated since Automattic took over the plugin. I used the plugin religiously on this site and others when I needed some pretty and easy-to-use highlighting.
Enter the Block Editor
The block editor made syntax highlighting a little more difficult. No longer would shortcodes suffice. The syntax highlighter had to work in Gutenberg.
Fortunately, Syntax Highlighter Evolved included a block. I was set. However, it had its drawbacks.
Problems With Syntax Highlighter Evolved
I suppose the main issue I had/have with Syntax Highlighter Evolved is that without the plugin installed, the code blocks simply wouldn’t render (for block purposes).
Another irritating bug was that the ampersands were converted into HTML entities. I’m not sure if this is fixed at this point.
This was no bueno for me and as I mentioned, it appeared the development of the popular plugin has taken a back seat.
I played around with many other syntax highlighting plugins, some block-enabled, some not. I just wasn’t happy with any of them.
Enter Syntax-highlighting Code Block (with Server-side Rendering)
I was reluctant to try YET another syntax highlighting plugin, but this one came recommended from Twitter from Kathy Darling.
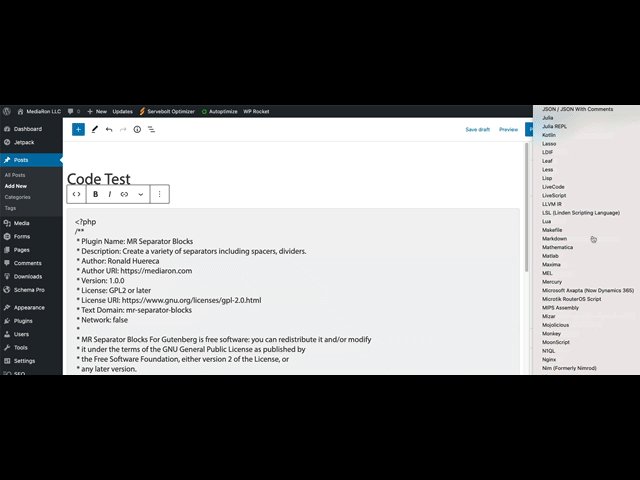
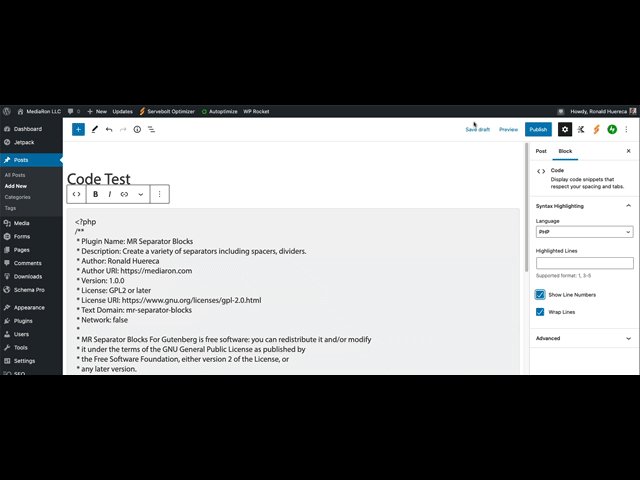
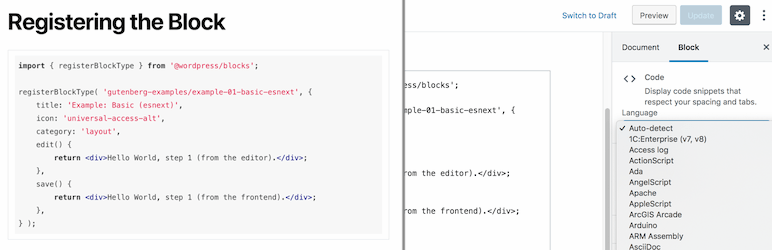
Here’s a quick Gif of it working with the block editor:

There are some things I really really like about this plugin.
- It uses the native code block, which means I don’t have to convert the content should the plugin suddenly become unmaintained.
- It allows a TON of languages
- Word-wrapping
- Line-numbers
- Highlighting certain lines of code
- Actively maintained by Weston Ruter et al.
- And it just works!
There’s some things I don’t like about the plugin:
- No preview of the highlighted code in the block editor
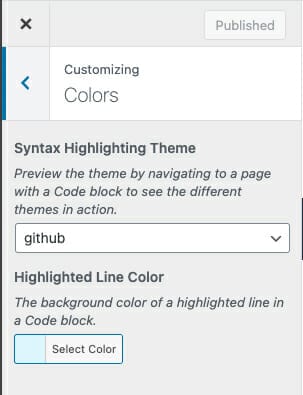
- Settings tucked away in the customizer
- Highlighting lines are a bit cumbersome
- Yes, those are the only things I don’t like
Customization Via CSS
I like to know what language a particular syntax highlighting code block is using, whether it’s on this site or others. Fortunately you can easily tweak it with some CSS (the example below is in SASS and YES it can be optimized):
pre.wp-block-code {
position: relative;
}
.shcb-language {
clip: unset;
clip-path: unset;
width: auto !important;
height: auto !important;
font-family: Ringside Regular A, Ringside Regular B, Rubik, Lato,
Lucida Grande, Lucida Sans Unicode, Tahoma, Sans-Serif;
font-style: normal;
font-weight: 700;
font-size: 12px;
color: #fff;
position: absolute;
top: 10px;
right: 0.4rem;
padding: 0;
text-transform: uppercase;
color: #ff8a00 !important;
.shcb-language__label,
.shcb-language__paren,
.shcb-language__slug {
display: none;
}
}
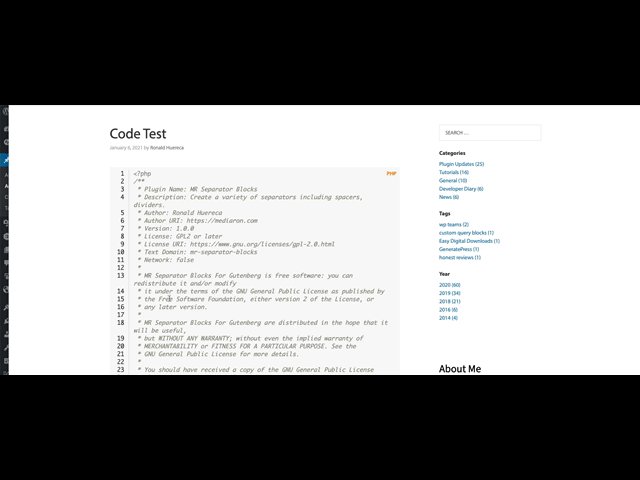
Code language: SCSS (scss)And here’s the result:

Plugin Wishlist
Weston, thank you for the plugin! It works great. Here are a few wishlist items.
- On the front-end, it would be nice to view the raw code for copying/pasting
- Adding to that, a copy button would be awesome
- It seems to choke on long React files in the back-end causing a JSON error (yes, I’m leaving an issue)
Conclusion
I have found an (almost) perfect Syntax Highlighter for Gutenberg. Please share your own experiences with Gutenberg code highlighters or plug your own iteration if that’s your thing.
Cheers! Now go try out the plugin.






Thanks for the review!
Several of the wishlist items are already captured as issues. For example, the Customizer integration: https://github.com/westonruter/syntax-highlighting-code-block/issues/253
Ability to copy to clipboard: https://github.com/westonruter/syntax-highlighting-code-block/issues/192
Please file issues for anything else that you think is needed. Nevertheless, I intend to keep the plugin pretty lean and avoid the need for scripts on the frontend if possible.
(BTW, could you turn off the text-transform:uppercase for the comments FORM fields? I feel like I’m shouting.)
Thanks Weston for the comment. I have modified my comment CSS 🙂 – Sorry about that.