
It’s no secret that I am in love with GeneratePress. Coming from a page builder world, I have come to terms with Gutenberg and have embraced it. So far, I have completed three pure Gutenberg designs with GeneratePress.
While researching GeneratePress and Easy Digital Downloads, I found that GeneratePress does not really have any styles for Easy Digital Downloads.
Simply put, GeneratePress is concentrating on WooCommerce because it has way more installs than Easy Digital Downloads, as you can see below. At the time of this writing, WooCommerce has over 5 million installs whereas Easy Digital Downloads has 60,000+.
Styling Conundrum
I love both GeneratePress and Easy Digital Downloads, so I prepared for the worst. And I DID NOT want to switch to WooCommerce. I’ve heavily invested in the EDD All Access Pass, and have EDD set up exactly the way I want it.
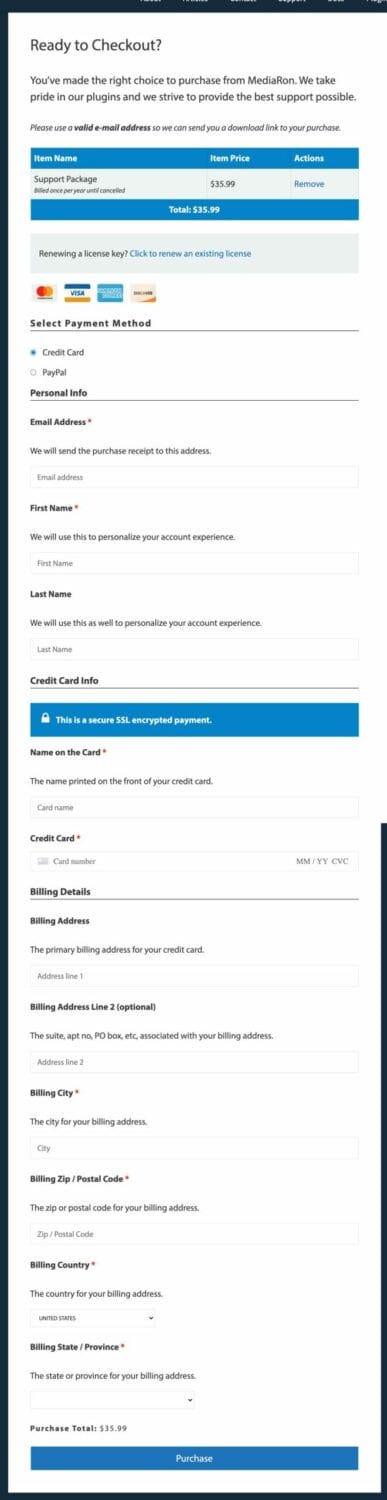
Here is the way Easy Digital Downloads looked without any GeneratePress styles for it.

This was even with Easy Digital Downloads styles applied. To say it looked ugly is an understatement.
Styling EDD is a chore, but I have some base SASS that you are welcome to modify. I believe I have covered all the bases:
- Checkout Form
- Login Form
- Licences Page
- History Page
- Update Payment Form
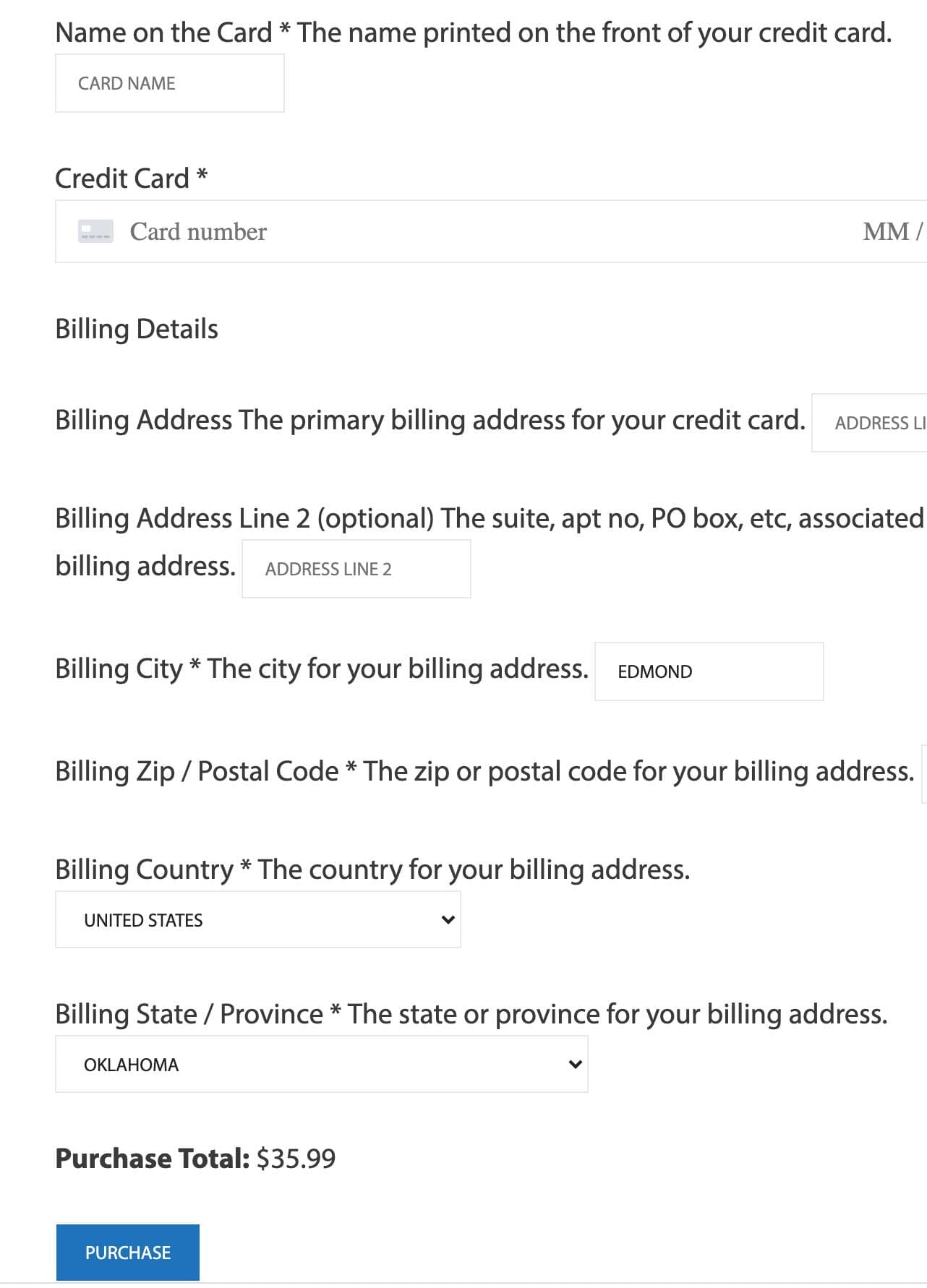
Here’s what my checkout screen now looks like with the applied styles with GeneratePress:

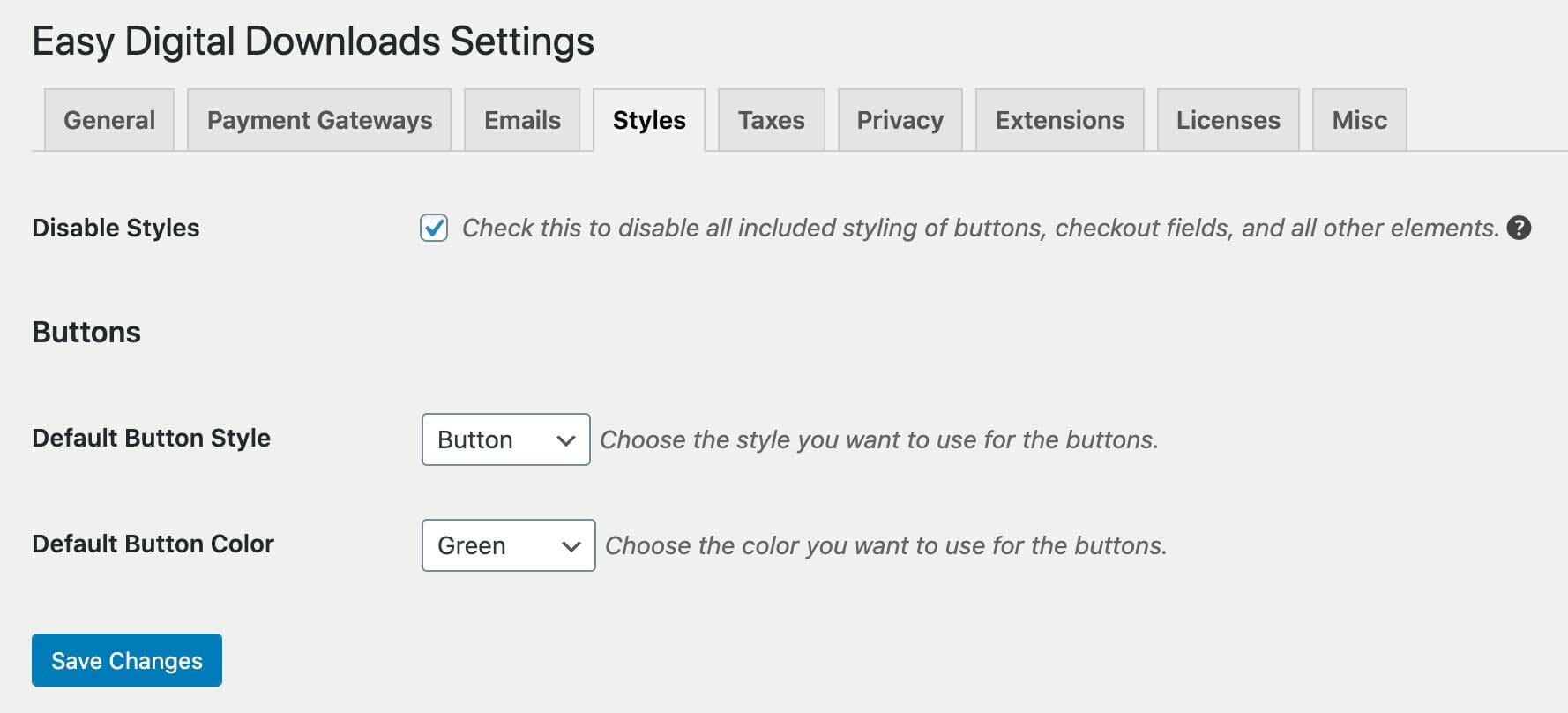
You’ll of course want to disable EDD styles to prevent style conflicts.

Styles
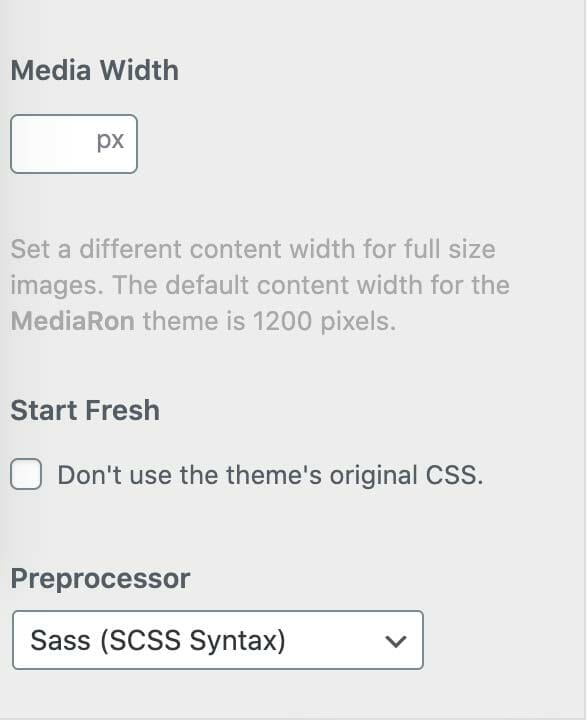
First, you’ll want to enable the SCSS processor in the Appearance customizer for Additional CSS.

And finally, here’s the SASS in all its glory. It’s not perfect, but it should give you a good starting point.
/* Define Base Colors */
$mr_link_color: #17a2b8;
$mr_orange: #ed8e00;
$mr_dark_blue: #0693e3;
$mr_light_blue: #0583ca;
$mr_light_gray: #EFF2F5;
$mr_white: #FFFFFF;
$mr_black: #000000;
$mr_red: #FF0000;
#edd_checkout_wrap {
/* Style the cart table on the checkout page */
#edd_checkout_cart {
thead tr {
background-color: $mr_light_blue;
color: $mr_white;
}
tbody tr {
background-color: $mr_light_gray;
}
tfoot {
background-color: $mr_light_blue;
color: #FFF;
.edd_cart_footer_row th {
text-align: center;
}
}
}
/* Style the renew license section */
fieldset#edd_sl_renewal_fields {
background-color: $mr_light_gray;
padding: 30px 20px;
}
/* Add some margin to the credit cards */
.edd-payment-icons {
margin: 20px 0;
img {
margin-right: 10px;
}
}
/* Hide the discount code if you like */
#edd_discount_code {
display: none;
}
/* Turn the radio payment methods into divs */
#edd_payment_mode_select {
legend {
font-weight: 700;
letter-spacing: 2px;
}
}
#edd-payment-mode-wrap label {
display: block;
margin-bottom: 15px;
input {
margin-right: 15px;
}
}
/* Fix the form alignments */
#edd_purchase_form_wrap {
legend {
width: 100%;
display: block;
font-size: 22px;
font-weight: 700;
border-bottom: 1px solid $mr_black;
}
.edd-label {
font-weight: 700;
display: block;
}
.edd-required-indicator {
color: $mr_red;
}
.edd-description {
display: block;
padding: 20px 0;
}
.edd-input {
display: block;
width: 100%;
text-transform: none;
font-size: 18px;
}
#edd_secure_site_wrapper {
display: flex;
background: $mr_light_blue;
padding: 20px 10px;
margin-bottom: 20px;
color: #FFF;
align-items: center;
.padlock svg {
fill: #FFF;
margin-left: 15px;
margin-right: 15px;
}
}
}
/* Purchase Total */
#edd_final_total_wrap {
font-size: 18px;
text-align: left;
letter-spacing: 2px;
}
/* Purchase button */
input#edd-purchase-button {
border-radius: 2px;
font-size: 22px;
text-transform: none;
display: block;
width: 100%;
}
}
/* Update Payment Screen */
#edd_checkout_form_wrap {
label {
display: block;
margin-bottom: 15px;
input {
margin-right: 15px;
}
}
/* Fix the form alignments */
legend {
width: 100%;
display: block;
font-size: 22px;
font-weight: 700;
border-bottom: 1px solid $mr_black;
}
.edd-label {
font-weight: 700;
display: block;
}
.edd-required-indicator {
color: $mr_red;
}
.edd-description {
display: block;
padding: 20px 0;
}
.edd-input {
display: block;
width: 100%;
text-transform: none;
font-size: 18px;
}
}
/* Purchase History Page */
.edd-purchase-history {
#edd_user_history,
#edd_sl_license_keys {
thead tr {
font-size: 18px;
background-color: $mr_light_blue;
color: $mr_white;
}
tbody {
font-size: 14px;
}
tbody tr:nth-child(even) {
background-color: $mr_light_gray;
}
}
}
/* Purchase Confirmation page */
body.edd-success {
#edd_purchase_receipt,
#edd_subscription_receipt,
#edd_purchase_receipt_products {
thead tr,
.edd_license_keys {
background-color: $mr_light_blue;
color: $mr_white;
}
.edd_license_key {
font-size: 16px;
background: $mr_light_gray;
td:first-child {
font-weight: 700;
}
}
}
#edd_purchase_receipt_products {
.edd_purchase_receipt_product_name {
font-weight: 700;
}
.edd_purchase_receipt_files {
list-style-type: none;
margin: 0;
margin-top: 20px;
padding: 0;
.edd_bundled_product_name {
display: block;
background: $mr_light_gray;
color: $mr_black;
padding: 10px 20px;
font-weight: 700;
}
.edd_bundled_product_files {
list-style-type: none;
margin: 20px 40px;
}
}
}
}
/* License Page */
.edd-purchase-history {
.edd-sl-manage-license-header {
font-size: 1.5em;
}
.edd-sl-manage-license-key {
font-weight: 700;
}
.edd-sl-manage-license-product {
font-weight: 700;
span {
font-weight: 400;
}
}
#edd_sl_license_sites {
thead tr {
font-size: 18px;
background-color: $mr_light_blue;
color: $mr_white;
}
tbody {
font-size: 14px;
}
tbody tr:nth-child(even) {
background-color: $mr_light_gray;
}
}
#edd_sl_license_add_site_form {
.edd-input {
display: block;
width: 100%;
margin-bottom: 20px;
}
}
}
/* EDD Login Form */
#edd_login_form {
fieldset legend {
font-weight: 700;
}
.edd-login-username,
.edd-login-password {
label {
display: block;
font-weight: 700;
margin-bottom: 10px;
}
input {
display: block;
width: 100%;
}
}
}Code language: SCSS (scss)Conclusion
I hope that gets you started. If you have your own styles, please leave a Gist or equivalent in the comments section.












You stated: “First, you’ll want to enable the SCSS processor in the Appearance customizer for Additional CSS.”
Where I can enable this option?
Apologies, that is evidently a Jetpack thing.
Generate Press has a section to paste and edit additional CSS in the Customiser.
I am not sure if that is the right advice. But that is what I am doing being careful to comment it in.
Gracias, gracias, gracias…..