Slack is a great way to keep track of things. And when the tools you use have Slack integration, chances are they’ll ask for your webhook URL.
While the Slack API documentation on Webhooks is comprehensive, it isn’t very beginner friendly. In this article, I’ll cover retrieving a Slack Webhook URL from start to finish in a language you can understand.
What is a webhook?

Say, for example, you have a fancy coffee maker. I’ll call this coffeemaker BrewMinder. BrewMinder can send a notification when it’s done brewing, but it needs to know where to send the message.
From BrewMinder’s app, you sync up with the coffee maker’s text service and choose to be alerted via text. BrewMinder can now send a text notification when it’s done brewing.
Behind the scenes, BrewMinder is internally determining if the coffee is done brewing. Once it is done, it’ll send your phone number and text message to a texting service. This service will then text the message to your phone.
In this example, the webhook URL would be the texting service. The coffee maker would have to alert it once it’s done brewing. The phone number and text message are passed as data to this webhook. This texting service would then send the message to your phone.

Why am I being asked for a Slack webhook?
If you’re a solopreneur on the side like I am, chances are you have your own Slack workspace. It’s a great way to chat with customers, provide more real-time support, and you can even accommodate some client communication.
Being the owner of this Slack workspace, you can create channels to organize all of the communication. Since you can make some of these channels private, you can use these channels for webhook notifications. Say, for example, you want all the contact forms across your sites to send form notifications to a Slack channel. You now have one place to check all of the recent entries.
Another example could be when people leave comments. If you have multiple sites set to ping one channel, you can now keep up with comments in real-time across your sites.
Your tool is asking for a Slack webhook because it wants to communicate some data, which will then be sent into a private or public channel on Slack.
Okay, so how do I find this Slack webhook URL?
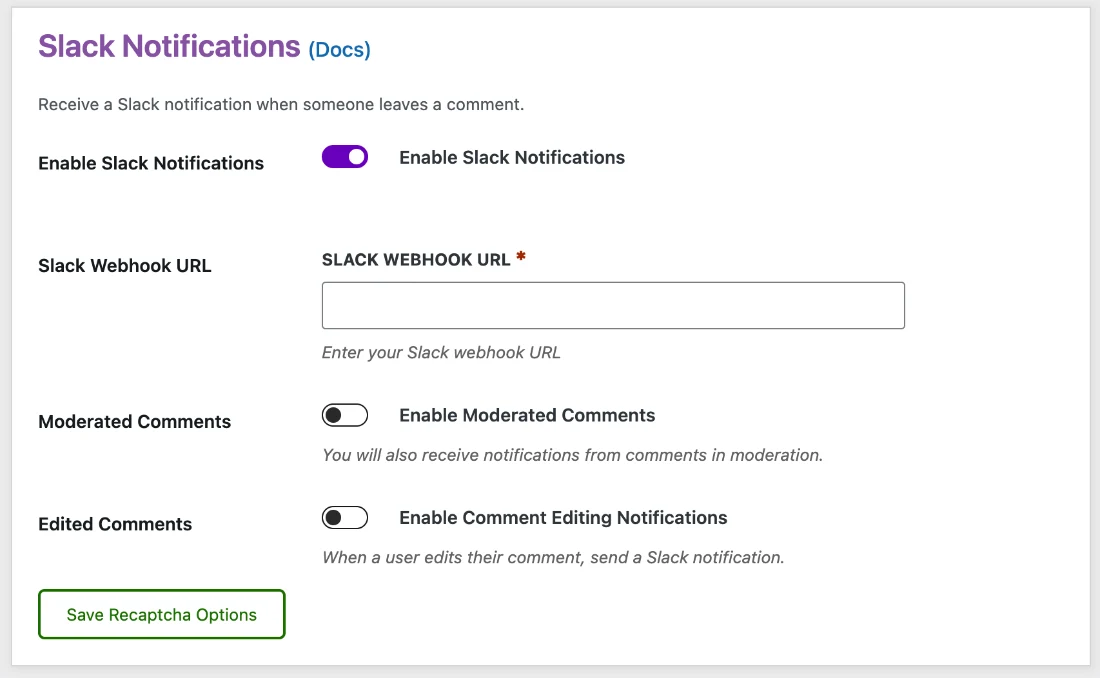
You’ll want to head to the app creation area at: https://api.slack.com/apps
If you’re not signed into your Slack account, you’ll be prompted to log in. After logging in, head back to the Slack Apps Screen and click on the “Create New App” button.
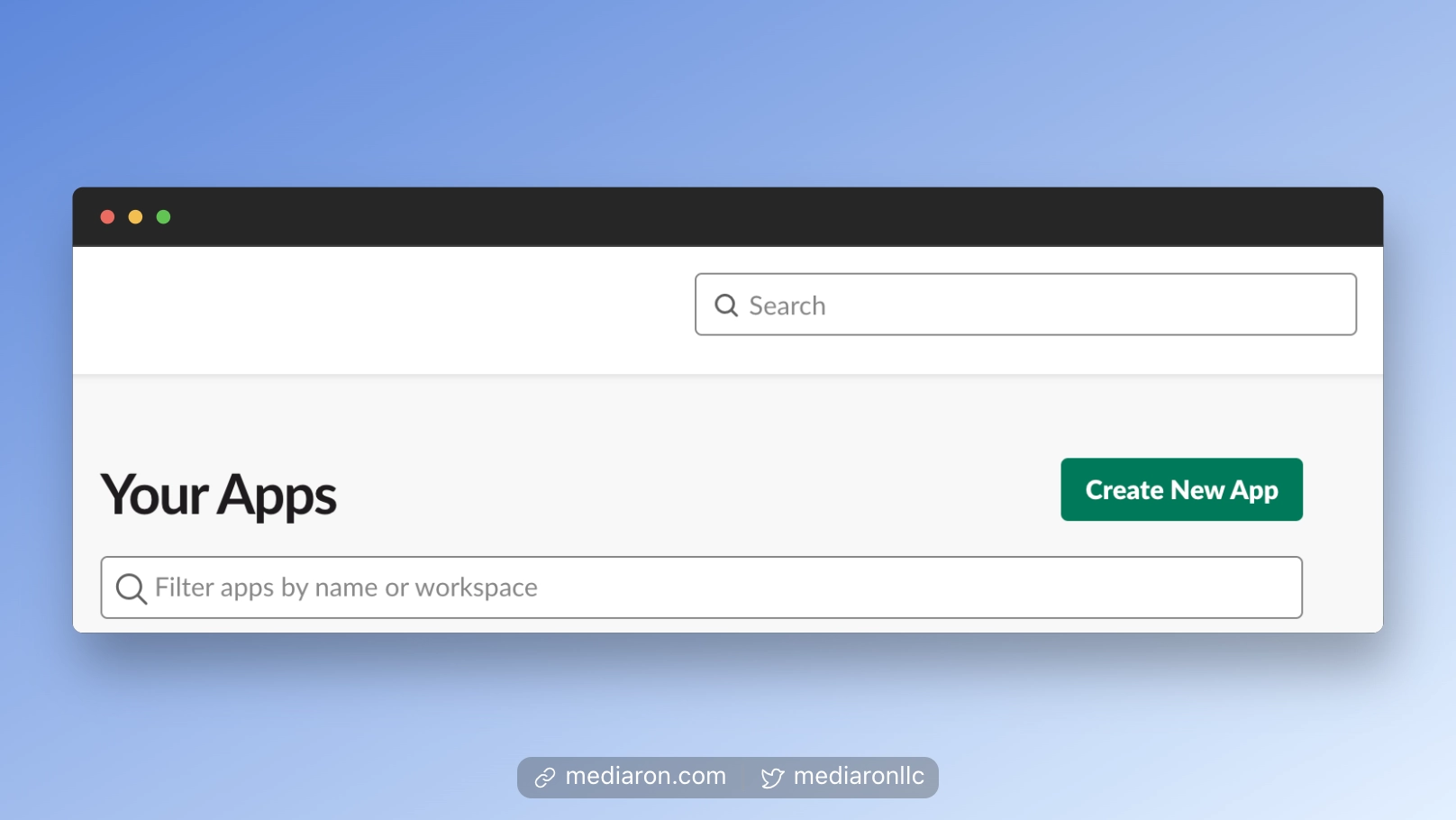
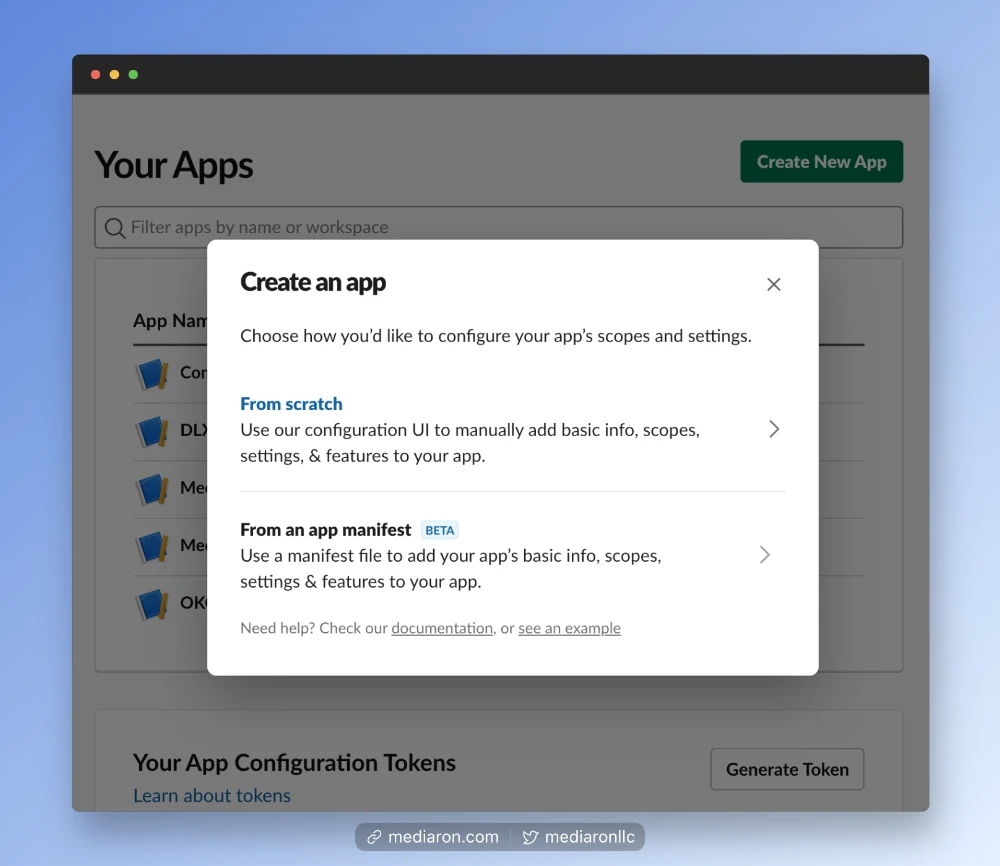
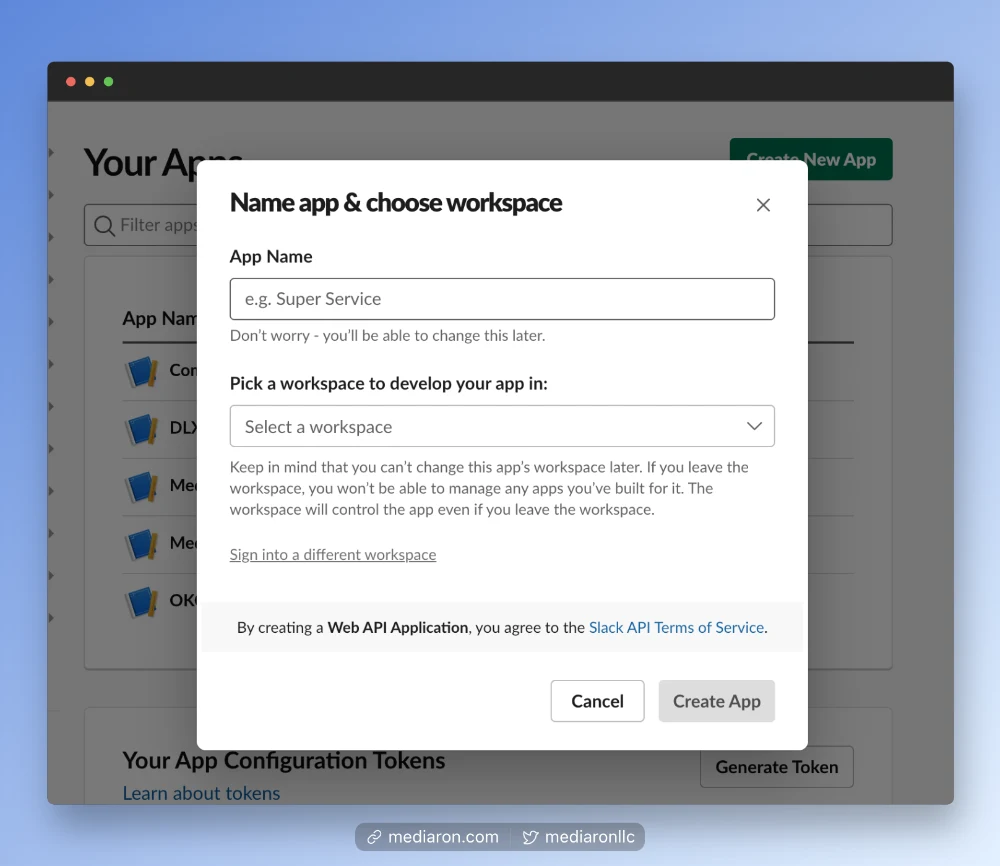
Clicking “Create New App” will launch a modal. You’ll want to create an app “from scratch.”
After you’ve clicked on “From scratch,” you’ll be asked to name your application and select the workspace you’d like the app to interact with.
I usually name the app after the tool that wants the integration. In this example, I’m using the Comment Edit Pro Slack integration.
For “workspace,” click the dropdown, and it’ll display all of the workspaces where you have permission to integrate Slack.
Once you’ve selected your workspace, click on “Create App.”
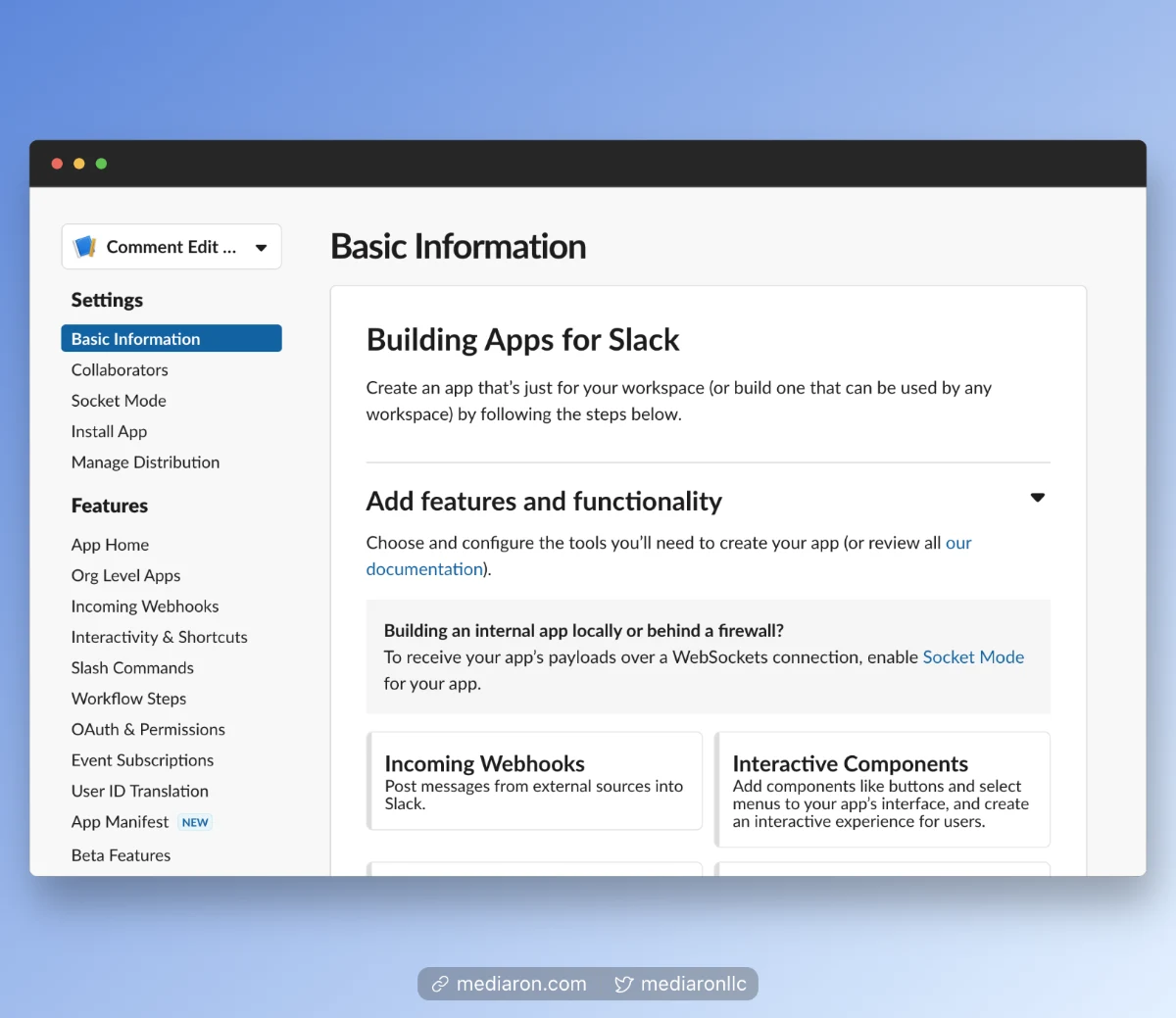
You’ll be presented with the app permissions screen after the application has been created. You’ll want to click on “Incoming Webhooks.”
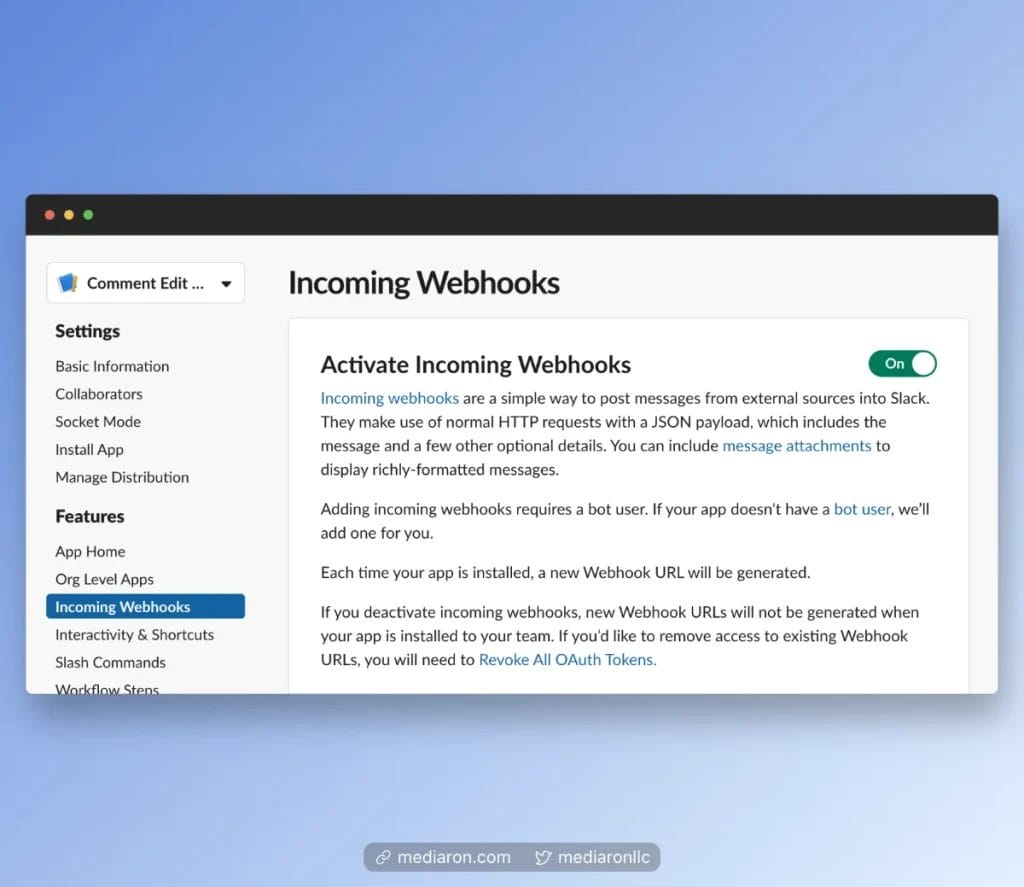
Once you’ve clicked on “Incoming Webhooks,” you’ll be presented with a screen that asks whether to “Activate Incoming Webhooks.”
Go ahead and click the toggle switch from “Off” to “On.”
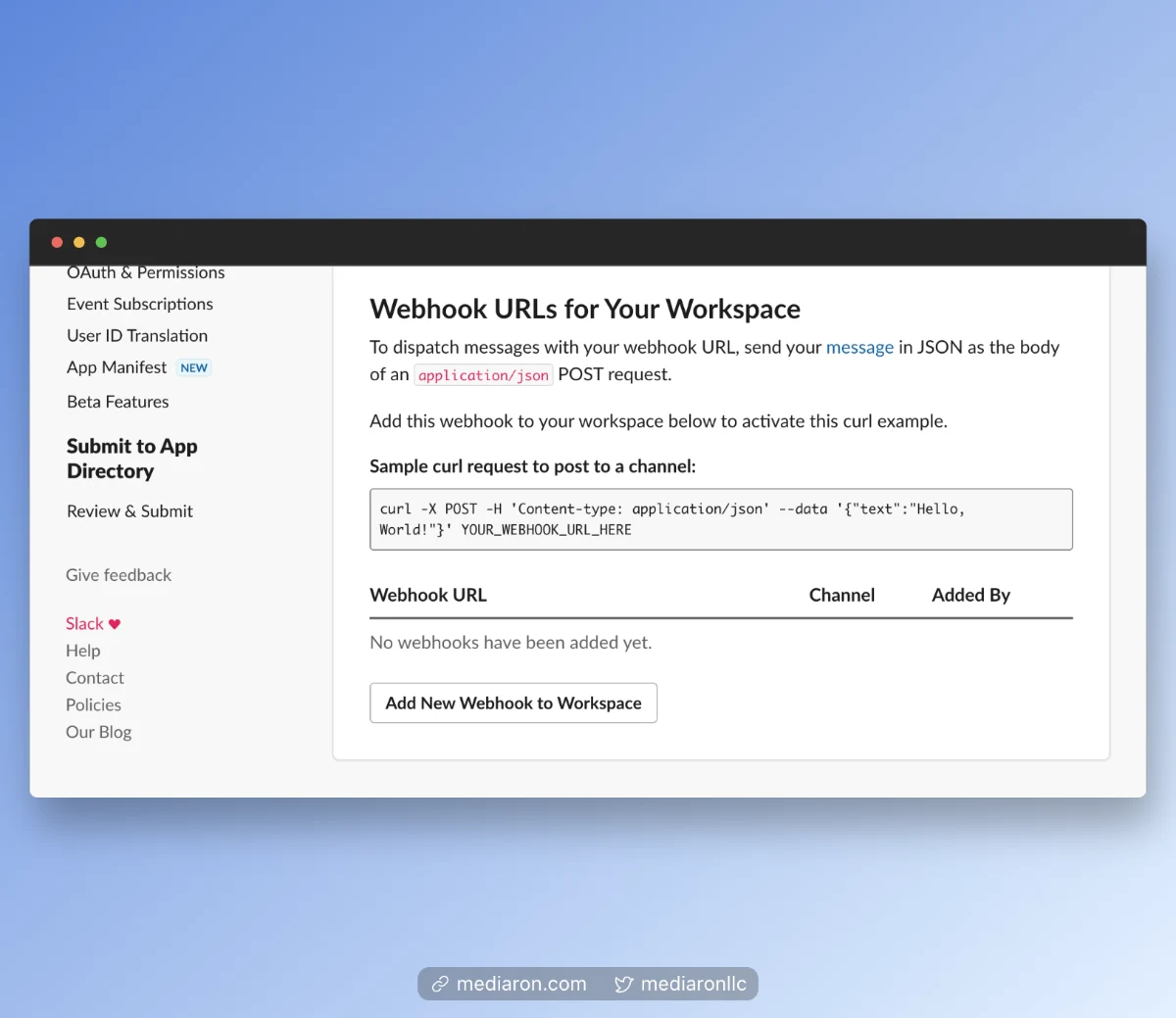
Scroll down a bit and you’ll see a button where you can begin creating (adding) a new webhook to your workspace.
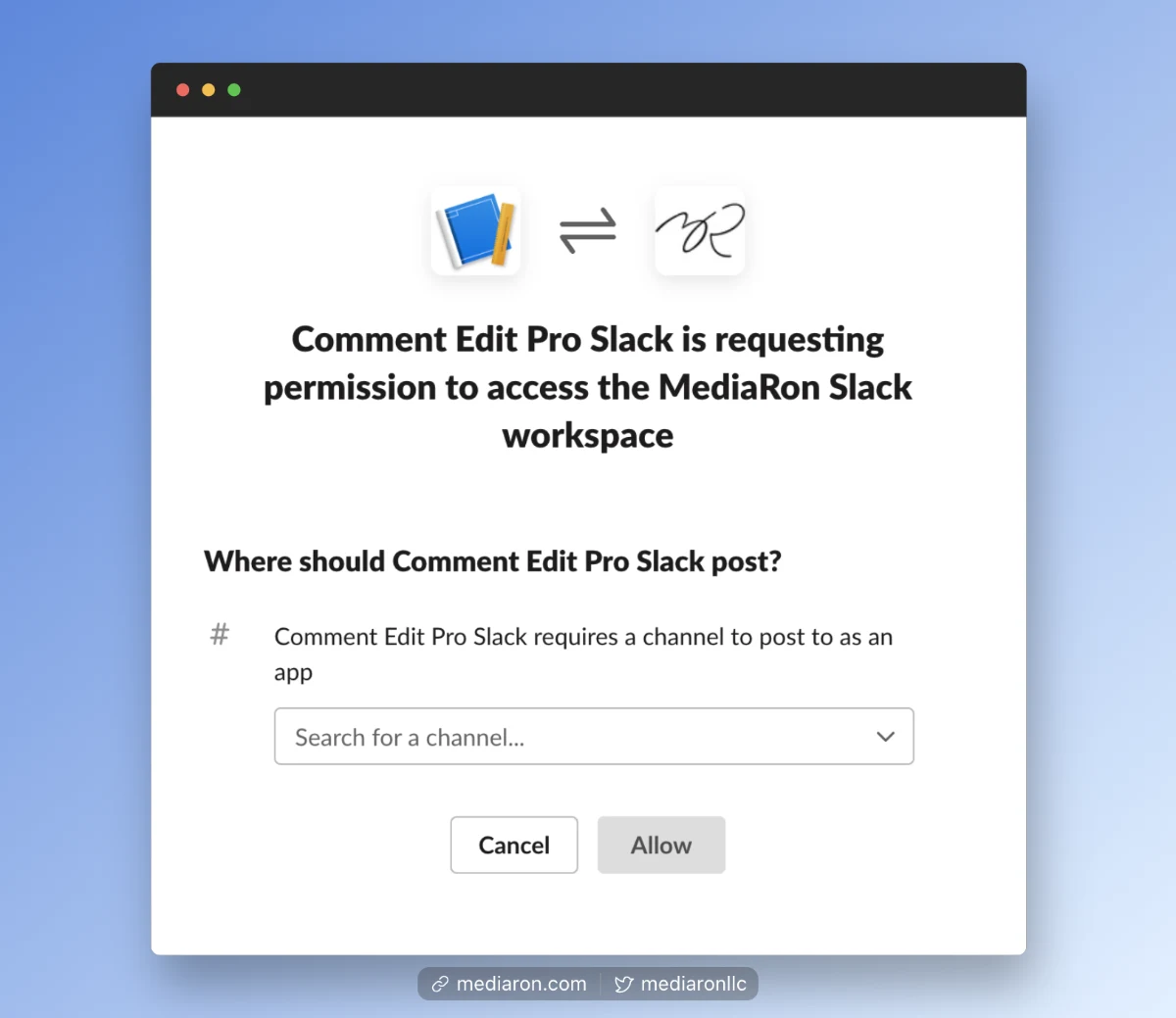
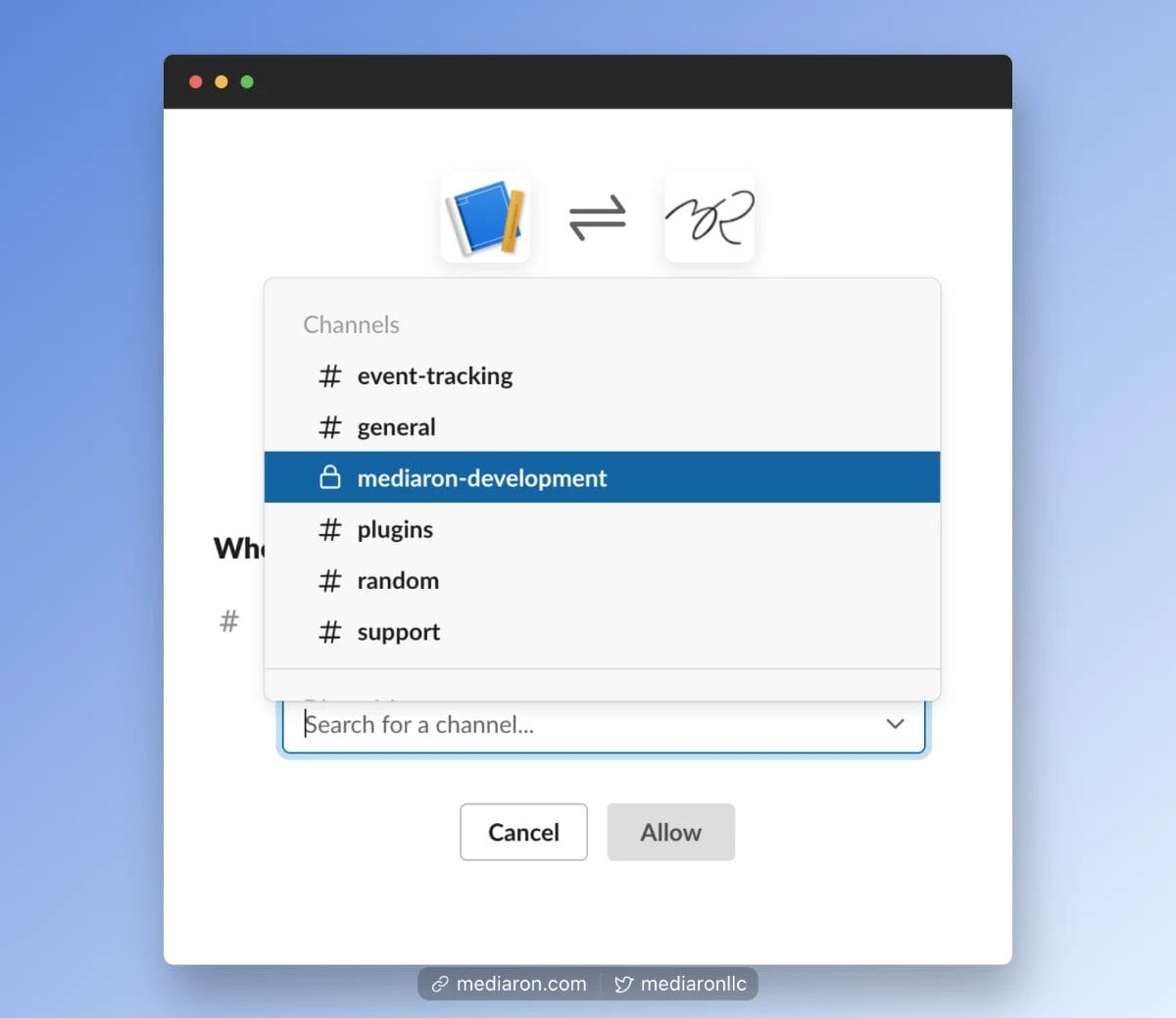
Click “Add New Webhook to Workspace.” You’ll be presented a screen where you can select the channel the webhook should post to.
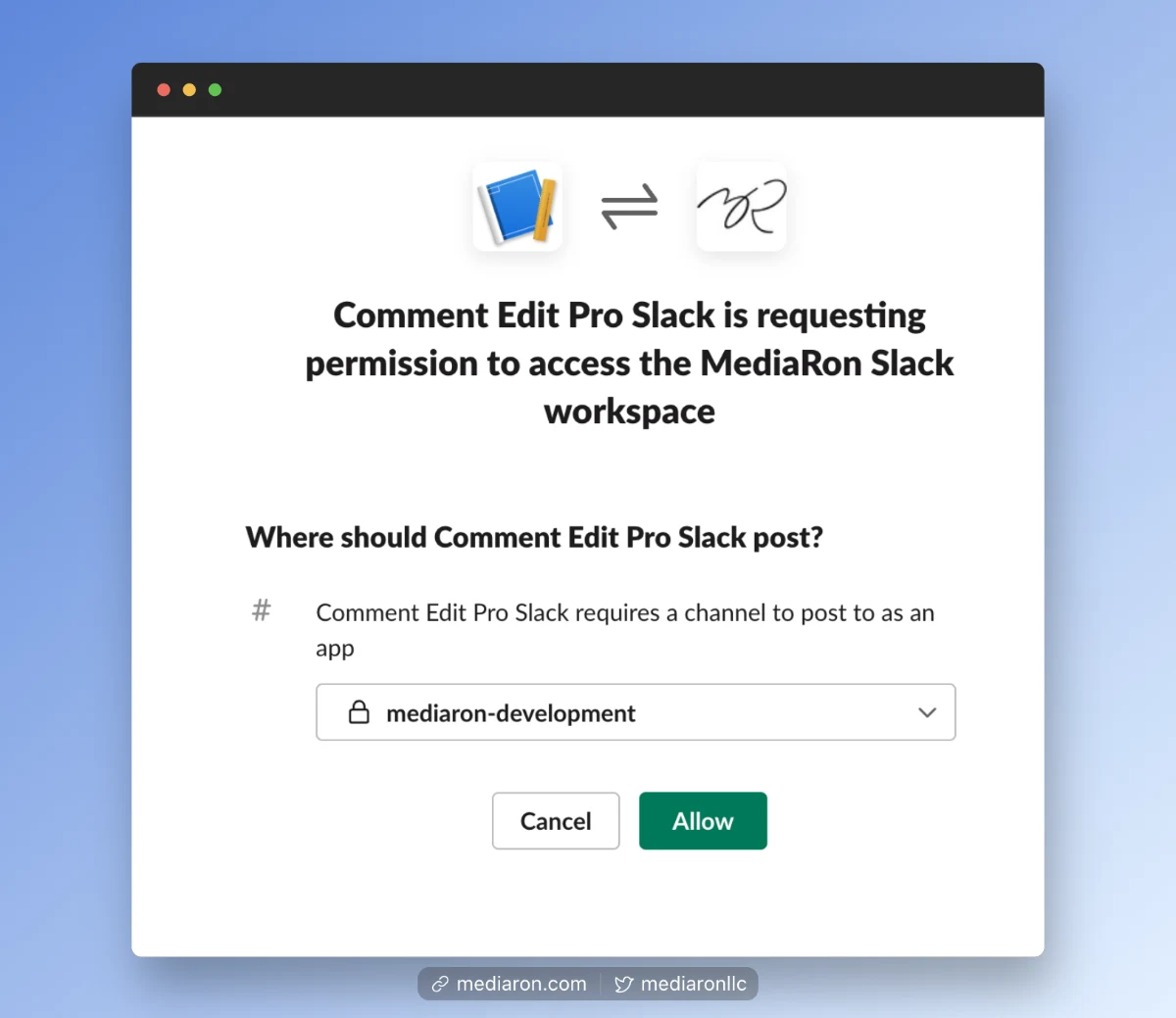
In this case, I’ve selected a private channel I only have access to.
When you are done with the channel selection, click “Allow.”
You’re finally presented with your webhook URL. Just click the “Copy” button and you can then paste the webhook URL into the tool asking for it.
From here on out, every time the webhook is called, you’ll receive a slack message in the channel you choose.
Conclusion
It’s fairly simple to create a Slack webhook, but the terminology and idea behind it can be confusing to those not familiar with webhooks.