
I’m in love with Beaver Builder and today I’m going to show you how to create a simple responsive spacer using Beaver Builder.
Step 1: Create the Module Structure
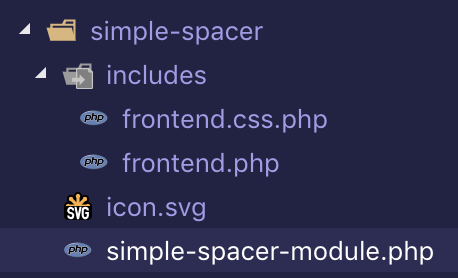
In my case, I have a modules directory, and within this module is the main module file, as well as an includes folder that contains the markup.

The first thing you might want to do is change the icon out. I used this icon from Material Design. Simply download the SVG and overwrite icon.svg
Step 2: Create the Module Class
Inside simple-spacer-module.php, I create the module class.
class MediaRon_Simple_Spacer_Module extends FLBuilderModule {
public function __construct()
{
parent::__construct(array(
'name' => __( 'Simple Spacer', 'mediaron-bb-modules' ),
'description' => __( 'Simple Spacer for Beaver Builder', 'mediaron-bb-modules' ),
'category' => __( 'Separators/Spacers', 'mediaron-bb-modules' ),
'group' => __( 'MediaRon Modules', 'mediarion-bb-modules' ),
'dir' => MEDIARON_BEAVER_BUILDER_DIR . 'modules/simple-spacer/',
'url' => MEDIARON_BEAVER_BUILDER_URL . 'modules/simple-spacer/',
'editor_export' => true, // Defaults to true and can be omitted.
'enabled' => true, // Defaults to true and can be omitted.
'partial_refresh' => false, // Defaults to false and can be omitted.
));
}
}Code language: PHP (php)From there, I add the necessary fields, which is just a basic unit field.
/**
* Register the module and its form settings.
*/
FLBuilder::register_module('MediaRon_Simple_Spacer_Module', array(
'general' => array( // Tab
'title' => __('General', 'mediaron-bb-modules'), // Tab title
'sections' => array( // Tab Sections
'general' => array( // Section
'title' => __('Spacer', 'mediaron-bb-modules'), // Section Title
'fields' => array( // Section Fields
'spacer' => array(
'type' => 'unit',
'label' => __( 'Height of Spacer', 'mediaron-bb-modules' ),
'description' => 'px',
'default' => '10',
'responsive' => true
),
)
)
)
),
) );Code language: PHP (php)I then instantiate the class in my main plugin file.
// Spacers/Separators
require_once 'modules/simple-spacer/simple-spacer-module.php';
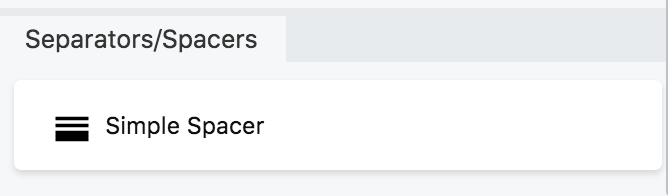
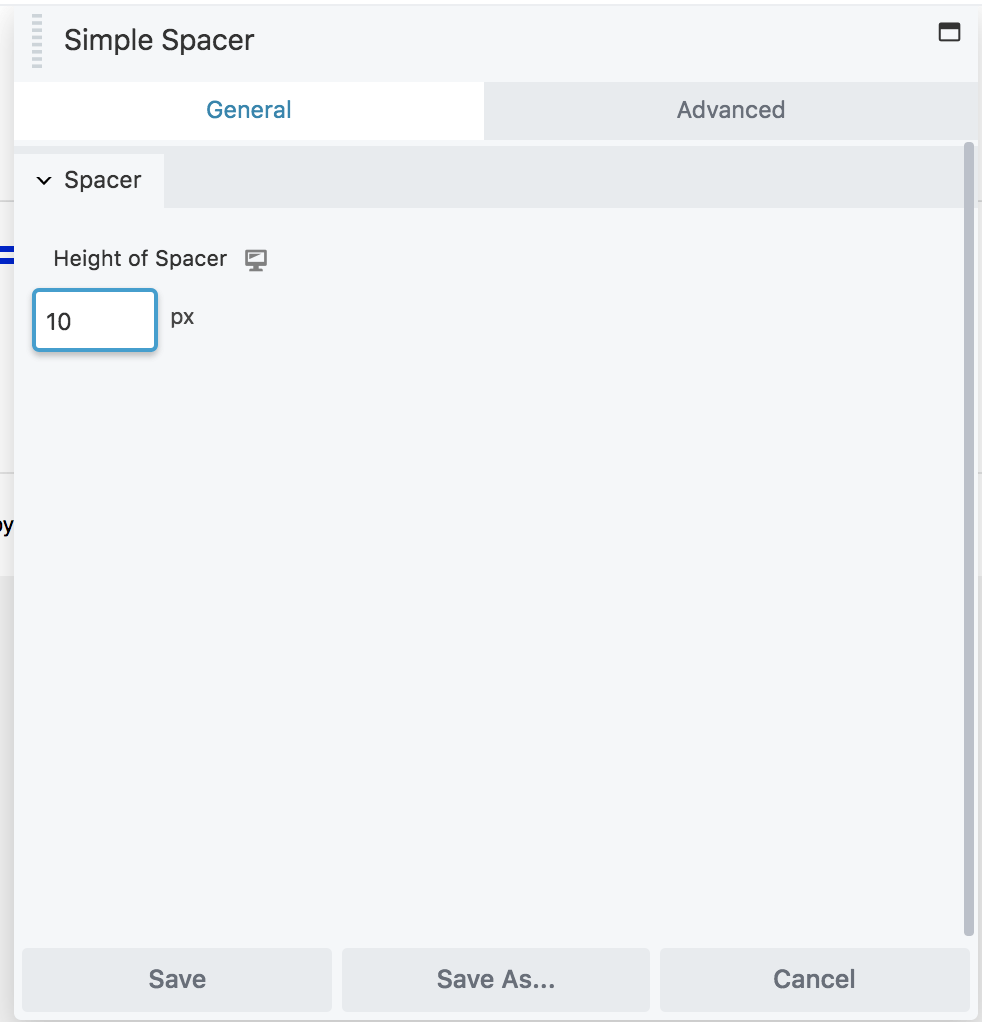
new MediaRon_Simple_Spacer_Module();Code language: PHP (php)You should now see your module in the Beaver Builder settings when you try to add a module.
HTML Markup
In /includes/frontend.php, I include this simple markup.
<div class="fl-mediaron-spacer-gap">
</div>Code language: HTML, XML (xml)Style Markup
In /includes/frontend.css.php, I include the following to ensure my spacer is responsive.
.fl-node-<?php echo $id; ?> .fl-mediaron-spacer-gap {
clear: both;
width: 100%;
}
<?php
FLBuilderCSS::rule( array(
'selector' => ".fl-node-$id .fl-mediaron-spacer-gap",
'media' => 'default', // Optional. Can be `default`, `medium`, `responsive` or a custom statement.
'props' => array(
'height' => $settings->spacer . 'px'
),
) );
FLBuilderCSS::rule( array(
'selector' => ".fl-node-$id .fl-mediaron-spacer-gap",
'media' => 'medium', // Optional. Can be `default`, `medium`, `responsive` or a custom statement.
'props' => array(
'height' => $settings->spacer_medium . 'px'
),
) );
FLBuilderCSS::rule( array(
'selector' => ".fl-node-$id .fl-mediaron-spacer-gap",
'media' => 'responsive', // Optional. Can be `default`, `medium`, `responsive` or a custom statement.
'props' => array(
'height' => $settings->spacer_responsive . 'px'
),
) );Code language: PHP (php)Notice the use of FLBuilderCSS::rule. I add one for each of the breakpoints. You can find more Beaver Builder helpers here.
That’s it!


You should now have a responsive spacer module. If you have any questions, leave a comment below.