The Metronet Tag Manager WordPress plugin is now owned by the amazing Ruskin Consulting.
I’ll delve into the acquisition in a bit.
Introduction
In 2011, I was given an opportunity to work for a company called Metronet AS in Oslo, Norway. I took a leap of faith, sold most of my belongings, and called Oslo home for the next two and a half years.
Metronet AS was an agency that specialized in ecommerce, SEO, marketing/media, and WordPress development.
The plugin request
One day my supervisor asked me to create a plugin that would enable Google Tag Manager on WordPress sites. We needed it for a handful of WP sites as installing GTM was a pain.
At the time, I had no history with Tag Manager. I picked the brain of one of my SEO colleagues and he explained the concept of datalayer variables and tags. It took me quite a bit to catch on, but as I familiarized myself with the concepts, I began planning out the plugin.
I settled on the name Metronet Tag Manager, as Metronet was the company that commissioned the plugin. And even though Metronet AS went out of business, the name stuck and has kinda taken on a life of its own.
Architecture
I debated the plugin architecture as I was learning more about datalayer variables.
One of the requirements was that the users of the plugin would be able to define their own custom variables.
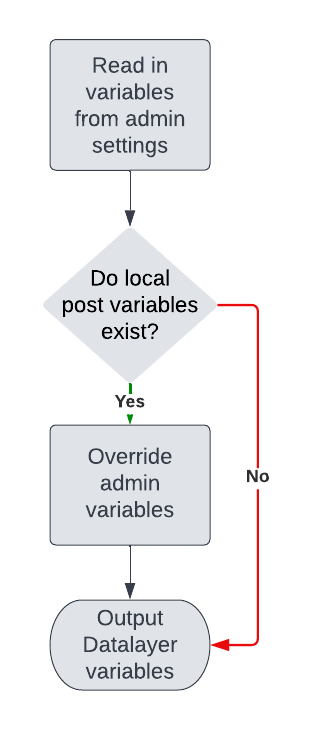
As I thought about it, there needed to be a way to have global site-wide variables, as well as per-post/page variables as well. The site-wide variables could be set, and then a user could override these variables on the post level.
With the architecture set, it was time to code out the plugin.
The UI
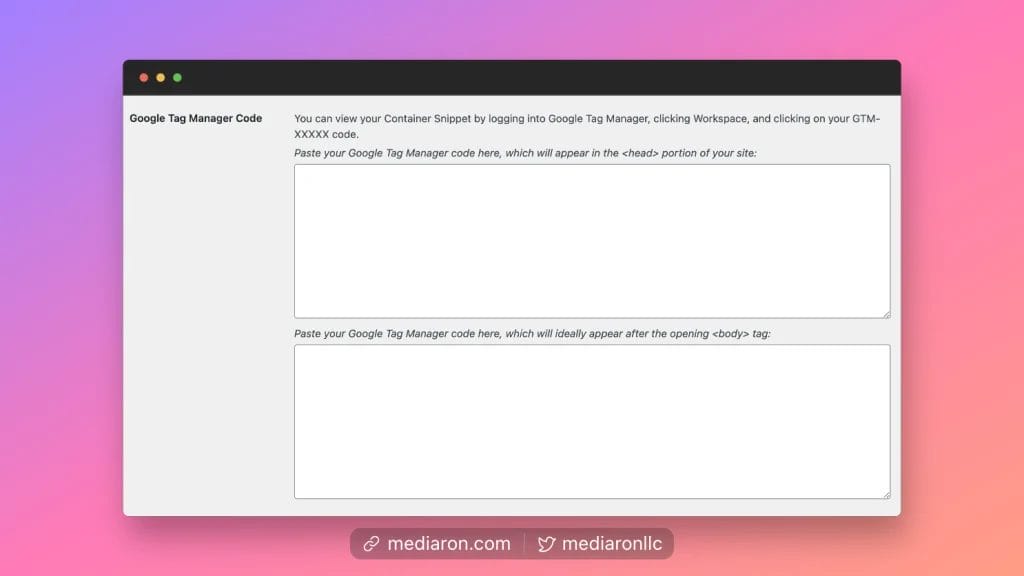
The user-interface for Metronet Tag Manager is fairly simple. It has two boxes to place the Google Tag Manager installation scripts.
Most other Tag Manager plugins just prompt you to enter in your Tag Manager container ID. With Metronet Tag Manager, I decided to allow the user to input their full container script snippets. This is a lot more flexible, as the user has complete control of the output.
For example, if someone were to need to modify the scripts that Tag Manager gives you, such as adding Cloudflare compatibility, then you can edit the snippet directly. This saves time overall as you don’t need to hunt down documentation on how to extend existing GTM solutions.
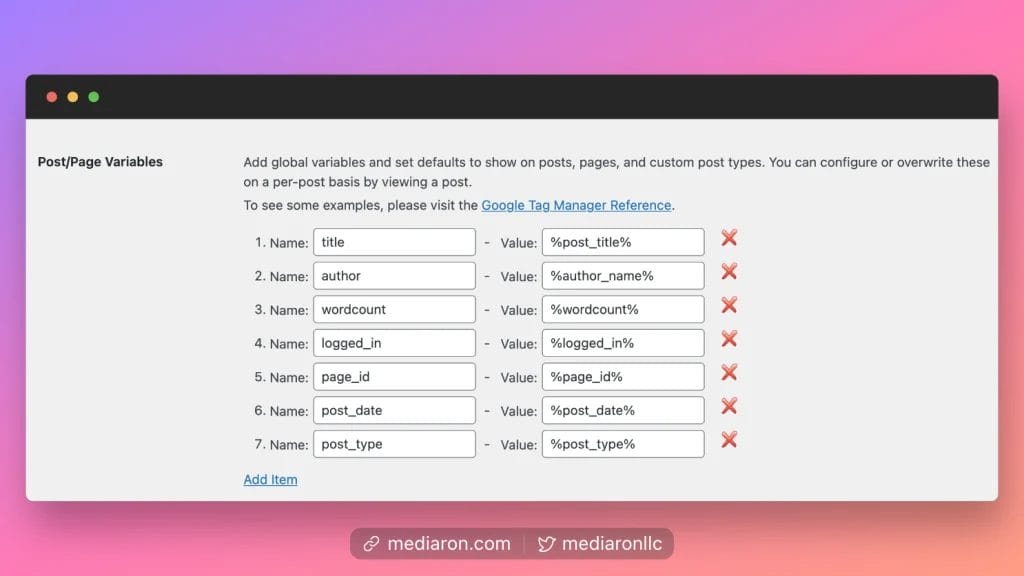
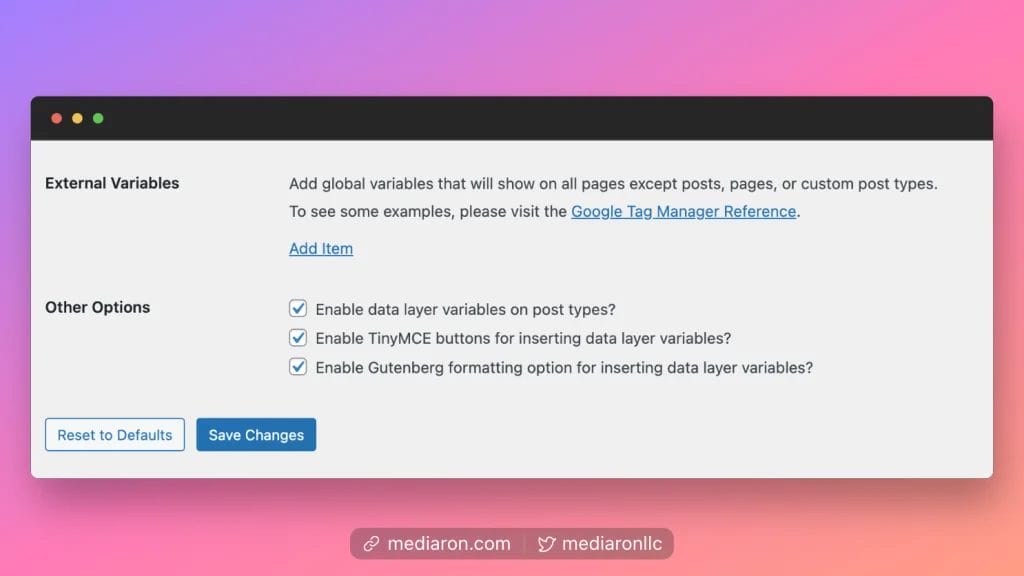
Within the UI you will also see a place to add post/page variables.
These variables will show up on all posts/pages and can be overridden at the post level.
There are also options to set external variables that will show up anywhere not on a post/page.
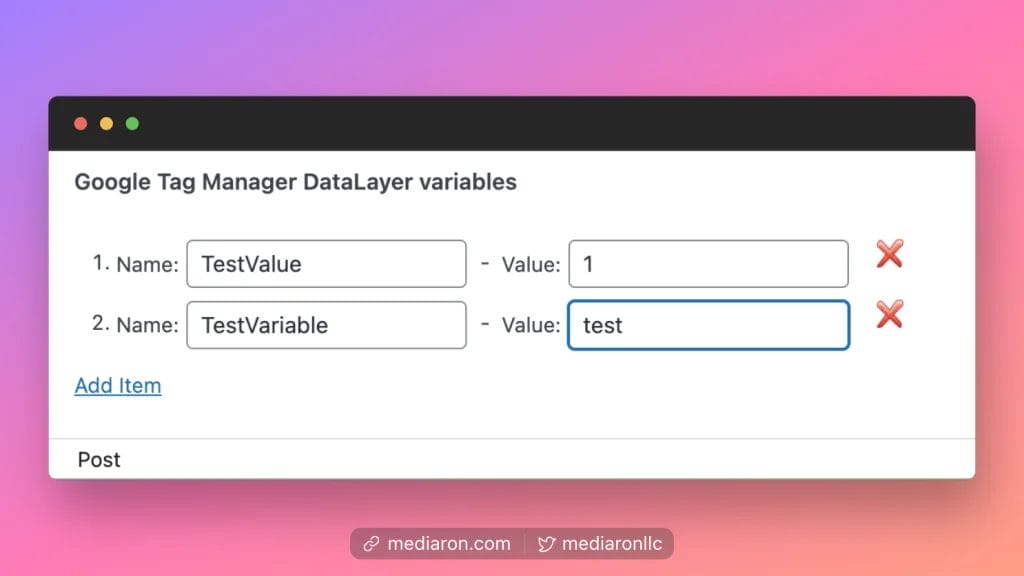
On a post/page, you will see the following:
As a reminder, setting the post/page datalayer variables overrides the site-wide ones set in the admin settings.
Multisite Compatibility
Before I worked for Metronet AS, I worked for iThemes in Oklahoma City. I helped the lead developer of BackupBuddy add an experimental Multisite backup solution, which allowed you to clone sites, export a site off a network, import a site into a network, and backup/restore Multisite installations.
As a result, I got really good with Multisite and was aware of most of the use-cases through other client work.
Adding Multisite compatibility to the plugin was a given.
For example, a sub-directory multisite with a 100 sites can Network Activate the Metronet Tag Manager plugin, input the GTM script snippets, and automatically have Google Tag Manager installed on every one of the sites.
Most plugins I have found typically do activation on a per-site level, which if we use the above example, would have to be configured “per site.”
While the UI and behavior of Metronet Tag Manager is straightforward, having Multisite compatibility has significantly upped the relevance that the plugin keeps receiving.
Extending
I also coded in a way for developers to be able to extend Metronet Tag Manager with their own datalayer variables.
For example:
foreach( $data_layer_array as &$value ) {
if ( preg_match( '/^%([^%]*)%/', $value, $matches ) ) {
/**
* Retrieves a variable like %post_title% and does apply_filters( 'gtm_post_title', '%post_title%', 'post_title', post_id );
*
* Description.
*
* @since 1.0.0
*
* @param string $matches[0] %variable_name%
* @param string $matches[1] variable_name
* @param int $post_id Object ID
*/
$value = apply_filters( 'gtm_' . $matches[1], $matches[0], $matches[1], $post_id );
//Prevent %item% from outputting in the dataLayer
if ( is_string( $value ) && $value === $matches[0] ) {
$value = '';
}
}
}
Code language: PHP (php)The logic here is that if you create a datalayer variable with the name of product_price, the plugin will read that in and see if there’s a value associated with the variable name.
You would then add a filter to your code and return a price, for example (gtm is the prefix for the filter):
add_filter( 'gtm_product_price', function( $total_match, $match, $post_id ) {
$price = get_post_meta( $post_id, '_price', true );
return $price;
}, 9, 3 );Code language: PHP (php)Security
While I’d love to say that Metronet Tag Manager never had a security issue, I would be lying. However, since the vulnerabilities were reported and fixed, I can safely say that Metronet Tag Manager has been through the wringer as far as code reviews.
The 10up agency submitted a few fixes, and I’ve seen the plugin used (due to its Multisite compatibility) on WordPress VIP sites.
Reception
Metronet Tag Manager is rated 4.8 out of 5 based on eight reviews. It has 30,000+ installs, and has a decent amount of downloads.
The plugin has more-or-less sat on the shelf since it’s initial release, but the plugin has been updated and maintained throughout the years and is still very popular.
The Sale
I decided to sell the Metronet Tag Manager plugin to Ruskin Consulting last year with hopes that new ownership will bring new life to the plugin.
I’ve sold several plugins throughout my career, and I have to say that Ruskin Consulting has been on the ball as far as updates and making the plugin their own. I look forward to seeing what they come up with.
The Future
The future of the plugin is out of my hands now, having sold it. But it’s in good hands, and I’ll keep an eye on it just to see how it’s doing.
Thanks for reading.