I was on a Google hunt on how to customize the WordPress 404 page without having to touch the template hierarchy or create a bunch of customizations to just get a generic-looking 404 page.
Since I could not find a way, I decided to code it into my semi-popular Custom Query Blocks plugin.
The plugin already does some mapping, and mapping is its main and core functionality. We can map:
- Post type archives to pages to customize archive pages.
- Term (category) archives to pages in order to customize those archive pages.
- And now, can map a 404 error to a page as well.
Setting a 404 Page
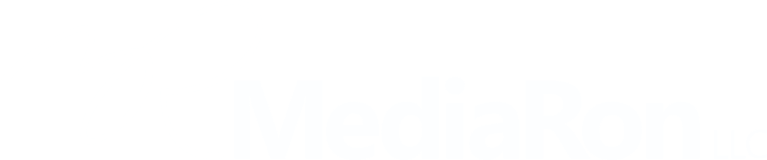
If you head over to Settings->Reading after installing Custom Query Blocks, you’ll see a section at the bottom that allows you to select a page to act as your new 404 page.
Simply put, you can map a 404 template with Custom Query Blocks with great ease.

You would first want to create a page, add some basic content to it, publish it, and then head over to Settings->Reading and map the 404 page to the page you created.
Behind the scenes, we query for that page, and load in the page template with the page’s content.
As a result, you can customize the 404 page to have whatever content you would like on it, making great use of the block editor in WordPress.
Creating a 404 Page Layout Using GeneratePress
GeneratePress is a great theme, but it does have its limitations. Thankfully GeneratePress premium isn’t all that expensive and you can install it on as many sites as you like.
One powerful feature of GP Premium is that it allows you to create elements and disable certain elements on a page.
Let’s assume you have GeneratePress and GP Premium installed. The first step is creating the 404 page under Pages->Add New.
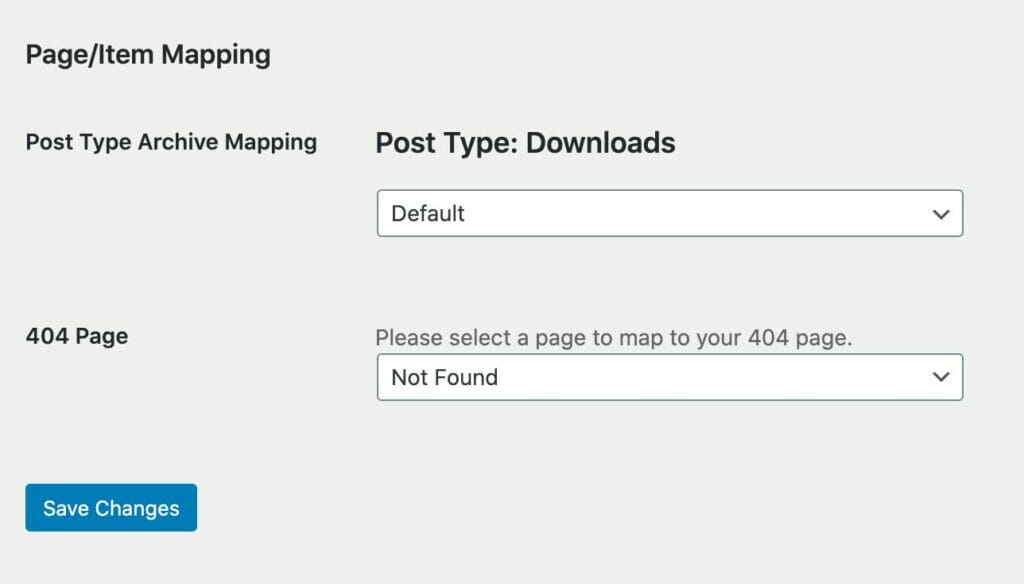
Here’s an example of my 404 page using blocks to create the layout. Basically, anything you can imagine, you can create using the WordPress block editor.

With GD Premium installed, you can customize every page to your satisfaction. Here are my settings for my 404 page.




I’ve basically disabled everything on the page except for the main content.
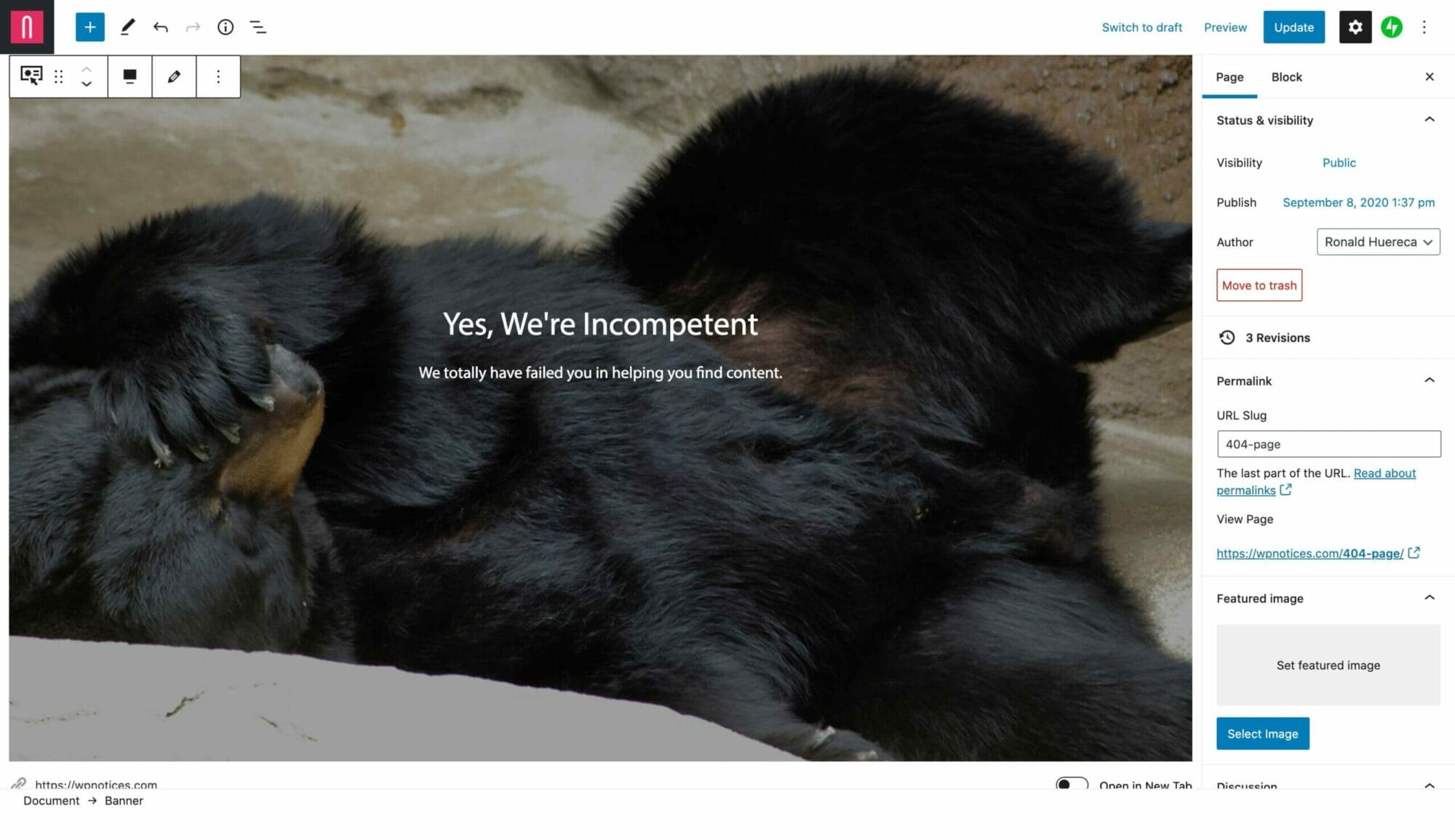
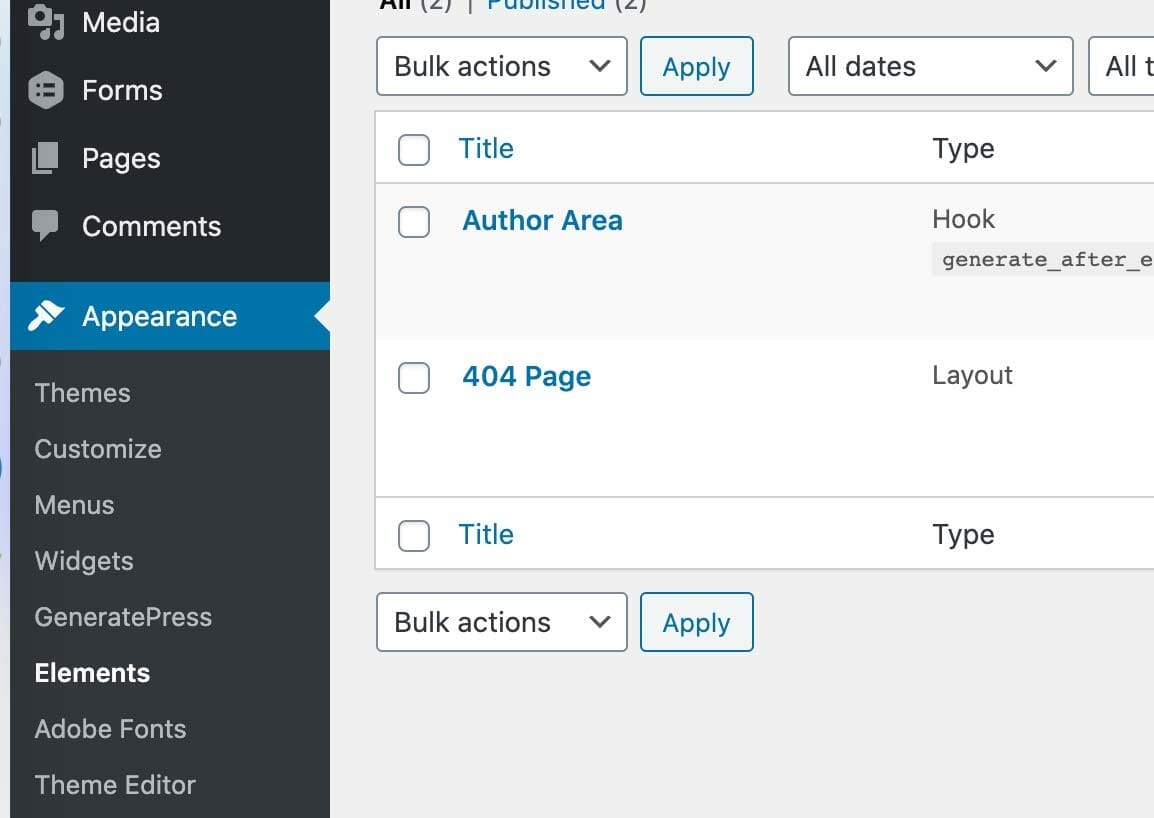
Finally, I head over to Appearance->Elements and create a 404 page layout.

When creating the 404 page layout, you’ll want to:
- Have no sidebars
- No footer
- Disable every element
- Set the content whichever way you like
- And 404 display rules, you’ll want it to show up on the 404 Template
Publish, map the 404 page using Custom Query Blocks, and view your new 404 page.
You can view my customized 404 page if you like.
Conclusion
Custom Query Blocks and GeneratePress and GP Premium are a handy combination.
Thank you for reading.