The popular Browser Shots plugin, with 7,000+ installs, was just released with Gutenberg support.
Me, (MediaRon LLC) contacted Ben through his contact form to see if he would be open to adding a Gutenberg block to his plugin. He contacted me back and mentioned his code wasn’t hosted anywhere, and I asked him to host it on GitHub so I can could do some pull requests.
The Block Building Process
I created the block using Create Guten Block, which recently had one of my pull requests merged that allowed for JavaScript translations.
I integrated the plugin using the REST API and using Ben’s shortcode functionality to match what was in the front-end and back-end. I would love to show the early work, but those branches have come and gone.
Ben was happy for the help, having taken React courses, but not comfortable yet creating a custom block.
I added alignment options, a loading screen (now a welcome screen) for inputting the URL, and using the REST API to fetch the image.
Ben gratefully accepted my first pull request, where he had some changes/suggestions on how the block could improve. I made those changes and the second pull request was accepted.
Then Ben got to work. With the initial framework in place, Ben began working on the block on his own, improving it substantially and removing the need for a REST API endpoint and Ajax call. This sped up the block loading substantially. He needed help adding a caption and the reset functionality, which lead to my third pull request.
He then released the plugin to WordPress.org under a major version.
The Gutenberg Block
The Welcome Screen
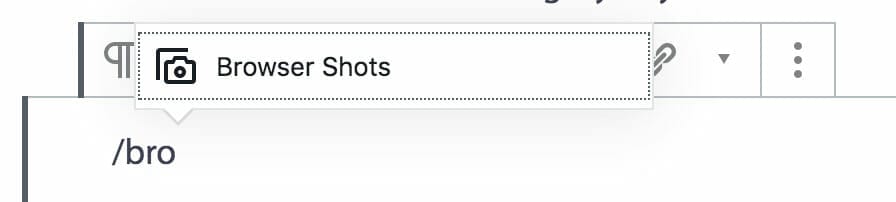
When you first add the block, you are taken to a welcome screen. The new plugin can be found under the embed category or you can add the block by typing /browser and selecting it from the list.

You’re then taken to a welcome screen.

The Block Settings
Once you’ve entered your URL, a loading image shows if the URL hasn’t been entered before. We’ve included a refresh button that can be clicked if the URL needs refreshing. This is accomplished by adding a version variable to the end of the URL that needs fetching.
There’s also alignment options and an edit option.

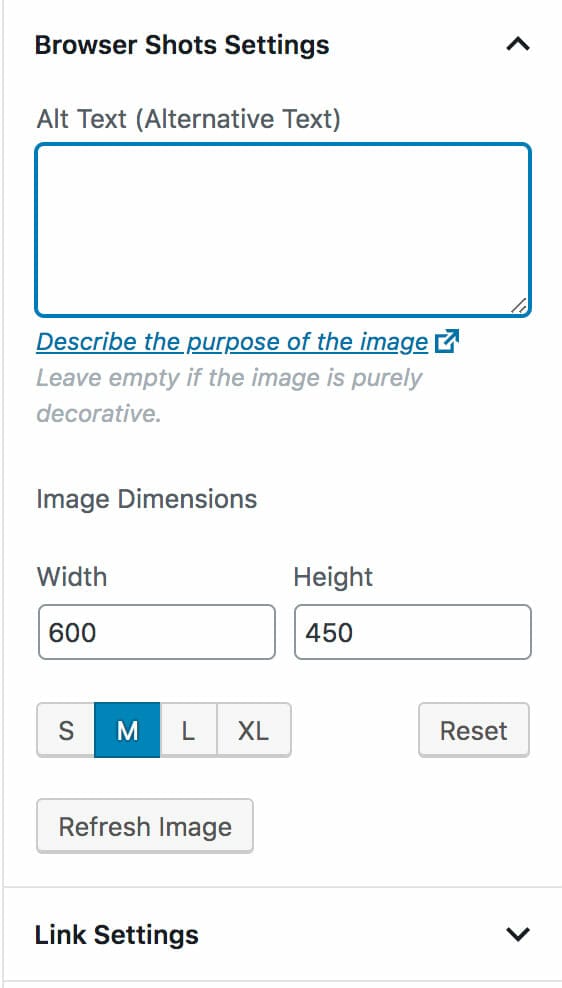
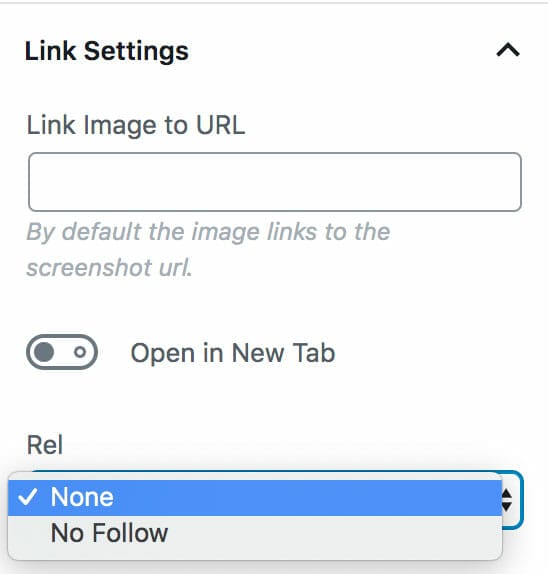
The settings panel is also available and includes alt text, image size, and link settings.


Browser Shots Demo
And here’s the moment you’ve been waiting for. Browser Shots is used below to show an image preview of my sister website BB Vapor Modules.
Conclusion
It was a pleasure working with Ben on this block and I’m glad we finally got it released. Download Browser Shots below. Any comments are appreciated.